참고: https://www.udacity.com/blog/2021/02/javascript-json-parse.html
JSON 파싱은 문자열 형태의 JSON을 프로그램 내에서 사용할 수 있는 자바스크립트 객체로 변환하는 프로세스입니다. 자바스크립트에서 이를 수행하는 방법은 JavaScript standard에서 지정한 JSON.parse() 메소드를 사용하는 것 입니다.
JSON.parse()는 JSON 객체를 자바스크립트 문자열로 변환하는 JSON.stringify()의 반대 메소드 입니다.
JSON.parse() 사용 방법
자바스크립트 프로그램은 다양한 소스에서 JSON 객체를 읽을 수 있지만 가장 일반적인 소스는 데이터베이스 또는 REST API입니다. 이러한 소스에서 읽은 JSON 객체는 객체의 key/value 쌍을 가지는 일반 문자열 형식입니다. 유효한 문자열 변수를 생성하려면 JSON 문자열을 작은따옴표로 감싸야 합니다.
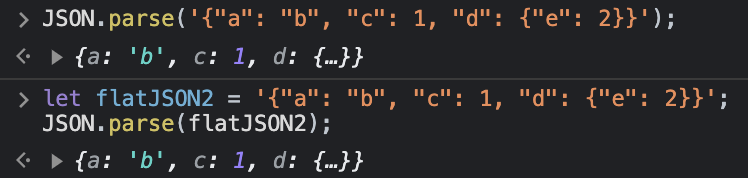
let flatJSON = '{"a": "b", "c": 1, "d": {"e": 2}}';JSON.parse() 메소드에는 최소 하나의 매개변수(JSON 객체로 변환할 일반 JSON 문자열)가 필요합니다. JSON.parse()는 일반 JSON 문자열을 직접 입력 받거나 자바스크립트 변수로 받습니다. 긴 JSON 문자열을 전달하는 것보다 변수로 전달하는 것이 더 간단하고 읽기 쉽습니다.
JSON.parse('{"a": "b", "c": 1, "d": {"e": 2}}');
let flatJSON2 = '{"a": "b", "c": 1, "d": {"e": 2}}';
JSON.parse(flatJSON2);
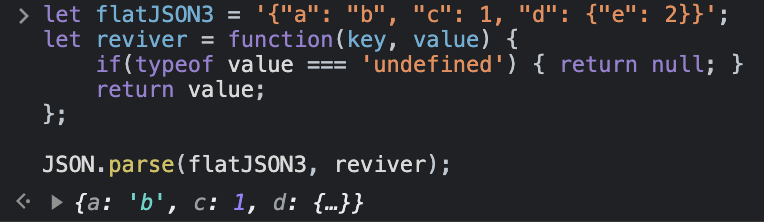
JSON.parse()는 "reviver"라고 하는 옵셔널 두 번째 매개 변수를 받습니다. reviver는 JSON.parse()가 자체적으로 처리할 수 없는 JSON 데이터를 변환하는 함수입니다. 다음의 reviver 함수 예제에는 정의되지 않은 값을 처리합니다:
let flatJSON3 = '{"a": "b", "c": 1, "d": {"e": 2}}';
let reviver = function(key, value) {
if(typeof value === 'undefined') { return null; }
return value;
};
let parsed = JSON.parse(flatJSON3, reviver);
reviver는 빈 값과 복잡한 객체를 유효한 자바스크립트 객체로 변환합니다. 다음 섹션에서는 일반적인 예를 통해 이 작업을 수행하는 방법에 대해 자세히 알아보겠습니다.
JSON.parse() 자체는 함수를 실행하거나 계산을 수행할 수 없습니다. JSON 객체는 단순 데이터 타입만 가질 수 있으며 실행 가능한 코드는 가질 수 없습니다.
문자열로 되어 있는 JSON 객체에 코드를 강제 적용하려는 경우 자바스크립트 eval() 함수를 사용하여 자바스크립트 인터프리터가 이해할 수 있는 코드로 변환해야 합니다. 하지만 이 프로세스는 오류가 발생하기 쉽고 변환된 코드의 scope가 문제를 일으키는 경우가 많습니다.
reviver는 문자열 데이터를 유효한 자바스크립트 타입으로 변환하는 특정한 목적을 가지고 있습니다. reviver 함수 내의 변환은 가능한 한 간단하게 만들어야 합니다. 드물지만 특수한 변환에 많은 계산이 필요할 수도 있습니다.
JSON.parse() 특수 상황 처리
에러 처리
형식이 잘못된 데이터가 JSON.parse()에 전달되면 오류가 발생하고 처리가 중단되며 나머지 JSON이 올바른 경우에도 처리된 데이터가 리턴되지 않습니다. 오류가 발생하면 JSON.parse()가 특정 값을 리턴했다고 생각하지 말아야합니다.
프로그램 작성 방법에 따라 오류로 인해 나머지 자바스크립트 코드의 실행이 중지될 수 있습니다. JSON.parse() 호출을 try catch 문으로 감싸 구문 분석에 실패한 경우 발생할 일을 명시적으로 지정할 수 있습니다.
try {
JSON.parse(input);
} catch (e) {
return undefined;
}Array
JSON.parse()는 배열 데이터를 자바스크립트 배열로 변환합니다. 배열 데이터는 유효한 JSON 문자열이어야 합니다.
이는 JSON.parse()를 사용하는 드문 예 입니다. JSON을 사용하는 것보다 코드에서 배열을 선언하는 것이 더 쉽습니다. 가능하다면 자바스크립트 프로그램 내에서 배열을 선언하는 것이 좋습니다.
Date
Date는 유효한 JSON 타입이 아닙니다. 특정 형식의 문자열을 자바스크립트 Date 타입으로 변환하려면 JSON.parse()를 사용한 후 추가적인 작업을 더 해야합니다.
ISO 표준 날짜 형식을 사용하는 경우 문자열을 Date로 변환하는 reviver 함수는 다음과 같습니다:
function reviver(key, value) {
if (value.match(/^[0-9]{4}-[0-9]{2}-[0-9]{2}$/)) {
return new Date(value);
}
return value;
}자바스크립트 Date 객체는 다양한 문자열 형식을 날짜로 변환합니다. Date 객체가 해당 형식을 인식했다 하더라도 결과 값이 의미있는 값인지 항상 확인해야 합니다. 다음은 유효하지 않은 날짜를 초래하는 문자열 변환의 예 입니다:
// 유효한 날짜: 02/16/2021
let date1 = JSON.parse('{"test": "2021-02-16"}');
// 유효하지 않은 날짜: 02/30/2021
let date2 = JSON.parse('{"test": "2021-02-30"}');빈 값
null 값과 빈 문자열("")은 유효한 JSON 값이지만 undefined는 JSON 내에서 유효하지 않습니다. JSON.parse()는 undefined를 만나면 실패합니다.
JSON 문자열에서 undefined를 찾아 고치면 이 문제를 해결할 수 있지만 문자열에서 "undefined"라는 단어의 인스턴스와 일치하지 않도록 주의해야합니다. 더 나은 솔루션은 undefined를 검색하여 유사한 빈 값 유형으로 바꾸는 것입니다.
let parsedVal = (typeof value === 'undefined') ? null : value;안전하게 JSON.parse() 사용하기
함수로 JSON.parse()를 감싸 예외를 커버하고 필요에 따라 특수한 경우를 처리합니다. 일반적인 요구 사항을 처리하기 위해 클로저 패턴으로 reviver 기능을 추가합니다.
기본 reviver 기능이 처리할 수 있는 것보다 더 전문적인 데이터 변환이 필요한 경우 안전한 파싱을 위해 두 번째 매개변수로 reviver 기능을 추가해야합니다.
다음의 위의 기능을 모두 넣은 안전한 JSON 파싱 함수 예제 입니다.
function safeJsonParse(json, reviver) {
function defaultReviver(key, value) {
if (value.match(/^[0-9]{4}-[0-9]{2}-[0-9]{2}$/)) {
return new Date(value);
}
if(typeof value === 'undefined') { return null; }
if(reviver !== undefined) { reviver(); }
return value;
}
try {
let json = JSON.parse(json, defaultReviver);
} catch(e) {
return null;
}
}정리
JSON.parse() 메소드는 문자열 형식의 JSON 데이터를 자바스크립트 객체로 변환하는 함수입니다. 단순하거나 복잡한 객체를 변환할 수는 있지만 for 루프 같은 계산이나 코드를 변환해서는 안됩니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 onmouseout 이벤트 (6) | 2023.06.23 |
|---|---|
| [javascript] 자바스크립트 onmouseover 이벤트 (6) | 2023.06.23 |
| [javascript] 자바스크립트 JSON을 문자열로 변환 (JSON.stringify) (5) | 2023.06.22 |
| [javascript] 자바스크립트 페이지 인쇄 (window.print) (5) | 2023.06.22 |
| [javascript] CSS 이미지 필터 (image filters) (10) | 2023.06.21 |




댓글