728x90
반응형
요즘 브라우저들은 JSON 오브젝트를 만지기 위해 parse와 stringify 같은 매우 유용한 메소드를 제공하고 있습니다. JSON.parse()는 JSON 문자열을 받아 자바스크립트 객체로 변환해 주고, JSON.stringify()는 자바스크립트 객체를 JSON 형식의 문자열로 바꿔줍니다. 상호 변환을 통해 쉽게 JSON 객체를 다룰 수 있습니다.
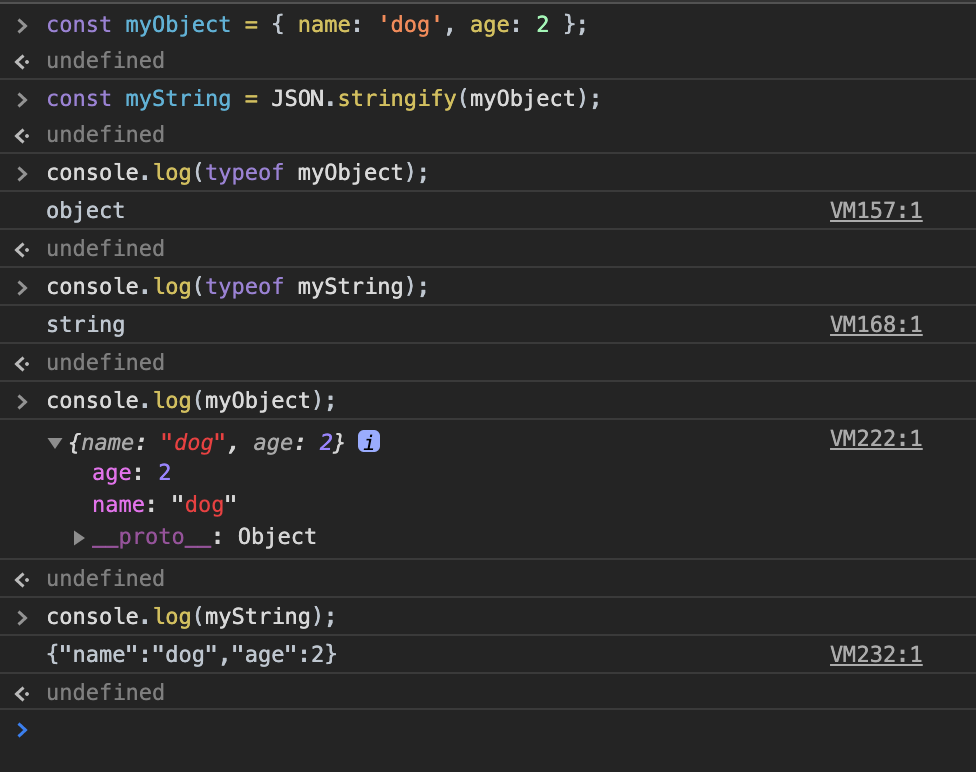
JSON.stringify()
const myObject = {
name: 'dog',
age: 2
};
const myString = JSON.stringify(myObject);
myObject는 자바스크립트 객체입니다. 이를 JSON.stringify()를 통해 문자열로 바꾸는 코드 예제입니다. 위의 그림에서 보이는 것 처럼 myObject를 typeof로 확인해 보니 객체이고 myString은 문자열임을 알 수 있습니다. console.log()로 각각의 내용을 확인해 보면 객체와 문자열의 차이를 확인할 수 있습니다.
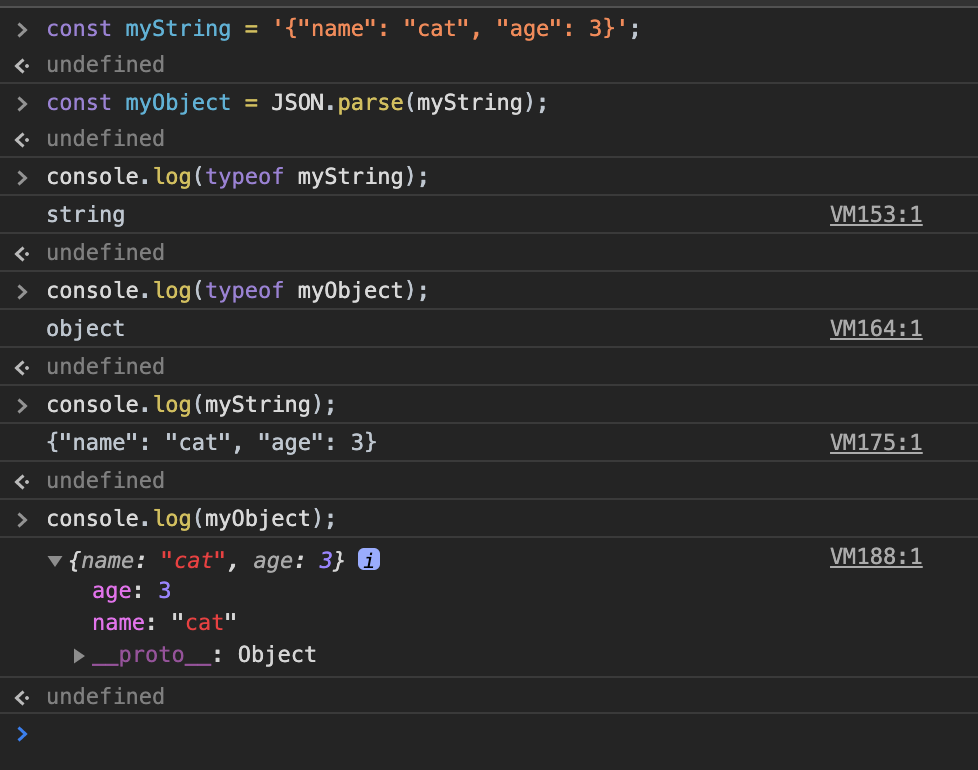
JSON.parse()
const myString = '{"name": "cat", "age": 3}';
const myObject = JSON.parse(myString);이번엔 아까와는 반대로 JSON 형식의 문자열을 만들어 자바스크립트 객체로 변환해 봤습니다.

스크린샷에 보이는 바와 같이 문자열이 JSON.parse()로 자바스크립트 객체로 변환이 되었습니다.
반응형
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 audio 사용방법 (1) | 2022.04.12 |
|---|---|
| [javascript] 자바스크립트 forEach, map, filter, find 배열 메소드 사용 예제 (0) | 2019.12.06 |
| [javascript] 자바스크립트 타이머 (setTimeout, setInterval) (0) | 2019.12.05 |
| [javascript] 자바스크립트 ES6 (ECMAScript 2015) (0) | 2019.11.22 |
| [javascript] 자바스크립트 랜덤숫자 사용하기(Math.random) (0) | 2019.11.22 |



댓글