참고: https://builtin.com/software-engineering-perspectives/javascript-delete
JavaScript에서 delete 연산자는 객체의 속성을 삭제합니다. 실제로 속성을 삭제한 후에는 해당 속성에 접근할 수 없으며 접근하면 undefined를 반환합니다.
delete 연산자가 속성의 제거를 성공하면 true를, 실패하면 false를 리턴합니다. 이는 객체의 속성에만 영향을 미치고 변수나 함수 이름에는 영향을 주지 않습니다.
delete 연산자를 미리 정의된 JavaScript 객체인 window, Math, Date 같은 객체의 제거에 사용하면 안됩니다. 이는 응용프로그램을 중단시킬 수 있습니다.
객체 속성 삭제
delete 연산자는 JavaScript에서 객체의 속성을 완전히 제거하는 유일한 방법입니다.
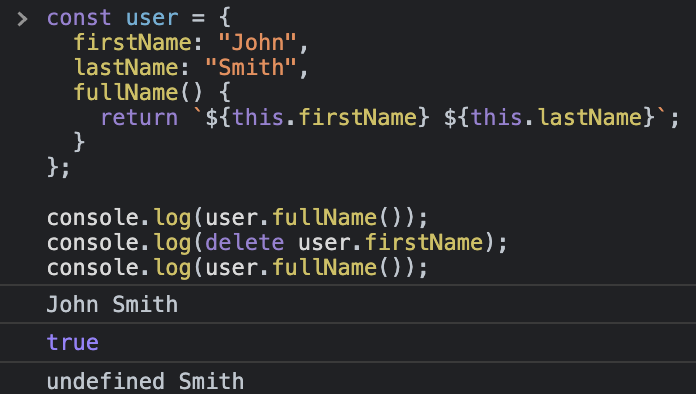
const user = {
firstName: "John",
lastName: "Smith",
fullName() {
return `${this.firstName} ${this.lastName}`;
}
};
console.log(user.fullName());
console.log(delete user.firstName);
console.log(user.fullName());
삭제하려는 속성이 존재하지 않는 경우 delete는 아무런 동작을 하지 않고 true를 리턴합니다.
const user = {
firstName: "John",
lastName: "Smith",
fullName() {
return `${this.firstName} ${this.lastName}`;
}
};
console.log(user.fullName());
console.log(delete user.name);
console.log(user.fullName());
변수 삭제 불가
delete 연산자는 객체의 속성은 삭제 가능하지만 변수는 삭제할 수 없습니다. var, let, const로 선언된 변수나 전역 변수는 삭제할 수 없습니다.
var x = 1;
console.log(delete x);
console.log(x);
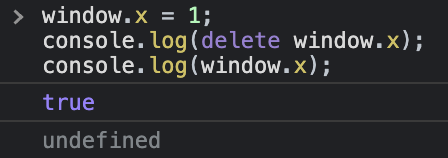
window에 선언한 변수는 삭제할 수 있습니다. 다음의 예제를 보겠습니다.
window.x = 1;
console.log(delete window.x);
console.log(window.x);
배열의 값 삭제
JavaScript의 Array도 객체인 관계로 delete 연산자로 요소를 삭제할 수 있습니다.
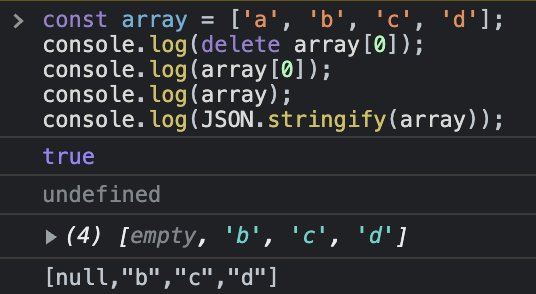
const array = ['a', 'b', 'c', 'd'];
console.log(delete array[0]);
console.log(array[0]);
console.log(array);
console.log(JSON.stringify(array));
delete 연산자로 배열의 요소를 삭제할 수 있습니다. 하지만 배열의 길이를 업데이트한다거나 인덱스를 변경하지 않습니다. 그냥 요소의 값을 undefined로 만듭니다. 배열에 delete를 사용하면 undefined 구멍을 만들 수 있기 때문에 pop(), shift(), splice() 등을 사용하는게 좋습니다.
빌트인 객체 삭제 불가
console.log(Math);
console.log(delete Math);
console.log(Math);
빌트인 객체인 Math, Date, window 같은 객체를 삭제하면 안전하지 않으며 응용프로그램을 중단시킬 수 있습니다.
삭제 연산자가 중요한 이유
delete는 남는 부분 없이 객체의 속성을 제거하는 유일한 방법이지만 루프에서 delete를 사용하면 매우 느리게 작동합니다. 이를 대체하는 솔루션으로는 "object[key] = undefined"와 같이 그냥 undefined로 설정하여 속성을 완전히 삭제하지 않고 값이 정의되지 않았음으로설정하는 것 입니다. 이 옵션은 눈에 띄게 좋은 솔루션은 아니지만 주의해서 사용하면 성능을 향상시킬 수 있습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] HTML 제곱 지수 위첨자 (sup) (7) | 2023.06.08 |
|---|---|
| [javascript] 자바스크립트 BigInt (9) | 2023.06.07 |
| [javascript] 자바스크립트 온라인/오프라인 확인 (navigator.onLine) (7) | 2023.06.01 |
| [javascript] HTML 버튼 클릭 (11) | 2023.05.31 |
| [javascript] 자바스크립트 이벤트 리스너 등록 (addEventListener) (13) | 2023.05.31 |




댓글