참고: https://www.freecodecamp.org/news/javascript-splice-how-to-use-the-splice-js-array-method/
splice()는 JavaScript Array 객체의 빌트인 메소드입니다. 이는 기존 요소를 제거하거나 새 요소로 교체하여 배열의 내용을 변경할 수 있습니다. 또한 이 메소드는 원래 배열을 수정하고 제거된 요소를 새 배열로 리턴합니다. 이 포스트에서는 splice() 메소드를 사용하여 배열 요소를 제거, 추가, 교체하는 방법을 알아보겠습니다. 먼저 배열 요소의 제거부터 알아보겠습니다.
splice()를 사용하여 배열 요소를 제거하는 방법
예를 들어 months 라는 이름의 배열이 있는데 다음과 같이 달 이름 이외에 요일 이름이 들어있는 경우:
let months = ["January", "February", "Monday", "Tuesday"];splice() 메소드를 이용해 months에서 요일 이름을 제거하고 이를 새로운 배열로 만들 수 있습니다:
let months = ["January", "February", "Monday", "Tuesday"];
let days = months.splice(2);
splice() 메소드는 기본적으로 이어붙일 작업을 시작할 시작 인덱스 매개변수를 받아야합니다. 위의 코드에서는 숫자 2가 메소드로 전달되었으며 이는 splice()가 인덱스 2에서 부터 요소를 제거한다는 의미입니다.
여기서 removeCount라는 두 번째 매개변수를 전달하여 제거할 요소의 수를 정의할 수도 있습니다. 예를 들어 하나의 요소만 제거하려면 다음과 같이 숫자 1을 전달하면 됩니다:
let months = ["January", "February", "Monday", "Tuesday"];
let days = months.splice(2, 1);
console.log(days); // ["Monday"]
console.log(months); // ["January", "February", "Tuesday"]removeCount 매개변수를 생략하면 splice()가 배열의 시작 인덱스에서 끝까지 모든 요소를 제거하게 됩니다.
splice()를 사용하여 배열 요소를 제거하고 추가하는 방법
또한 삭제 작업 직후 새 요소를 추가할 수 있습니다. 매개변수에 삭제 갯수를 전달 후 추가할 요소를 전달하기만 하면 됩니다. 다음 코드는 splice() 메소드의 완전한 문법입니다.
Array.splice(start, removeCount, newItem, newItem, newItem, ...)다음 예제는 월 배열에 "March"와 "April"을 추가하면서 "Monday"와 "Tuesday"를 제거하는 방법을 보여 줍니다:
let months = ["January", "February", "Monday", "Tuesday"];
let days = months.splice(2, 2, "March", "April");
요소를 제거하지 않고 새 배열 요소를 추가하는 방법
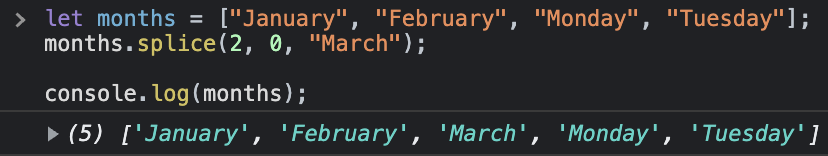
마지막으로, 숫자 0을 removeCount 매개 변수로 전달하여 아무 요소도 삭제하지 않고 새 요소를 추가할 수 있습니다. 요소가 제거되지 않으면 splice() 메소드가 빈 배열을 리턴합니다. 리턴된 빈 배열을 변수에 저장할지 여부는 개발자의 몫 입니다.
let months = ["January", "February", "Monday", "Tuesday"];
months.splice(2, 0, "March");
정리
splice() 메소드는 배열을 삭제하거나 새 요소를 추가해야 할 때 주로 사용됩니다. 경우에 따라 위와 같이 내용이 혼합된 배열을 분리하는 데 도 사용할 수 있습니다.
배열에서 0개의 요소를 제거하면 메소드는 빈 배열을 리턴합니다. 언제든지 리턴된 배열을 변수에 할당하거나 무시할 수 있습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] CSS scroll indicator (수평 스크롤바) (0) | 2023.03.12 |
|---|---|
| [javascript] 자바스크립트 appendChild 사용방법 (4) | 2023.03.03 |
| [javascript] 자바스크립트 애니메이션 RequestAnimationFrame (4) | 2023.02.27 |
| [javascript] 자바스크립트 체크박스 사용 방법 (3) | 2023.02.13 |
| [javascript] 자바스크립트 클립보드 복사 (clipboard api) (3) | 2023.02.07 |




댓글