728x90
반응형
참고: https://www.programiz.com/javascript/library/array/slice
이 포스트에서는 예제를 통해 JavaScript의 Array.slice() 메소드에 대해 알아보겠습니다. slice() 메소드는 배열의 일부를 shallow copy 하여 새 배열로 리턴합니다:
const numbers = [2, 3, 5, 7, 11, 13, 17];
const newArray = numbers.slice(3, 6);
console.log(newArray);
slice() 문법
slice() 메소드의 문법은 다음과 같습니다:
arr.slice(start, end);여기서 arr은 일부를 가져올 원본 배열입니다.
slice() 매개변수
slice() 메소드는 다음 매개변수를 받습니다:
- start (옵셔널) - 가져올 부분의 시작 인덱스 입니다. 이 값을 넣지 않을 경우 start의 기본 값은 0 입니다.
- end (옵셔널) - 가져올 부분의 끝 인덱스 입니다. 이 인덱스의 값은 새로운 배열에 포함되지 않습니다. 이 값을 안넣은 경우 기본 값은 배열의 마지막 인덱스가 됩니다.
slice() 리턴 값
추출된 요소를 가지는 새 배열을 리턴합니다.
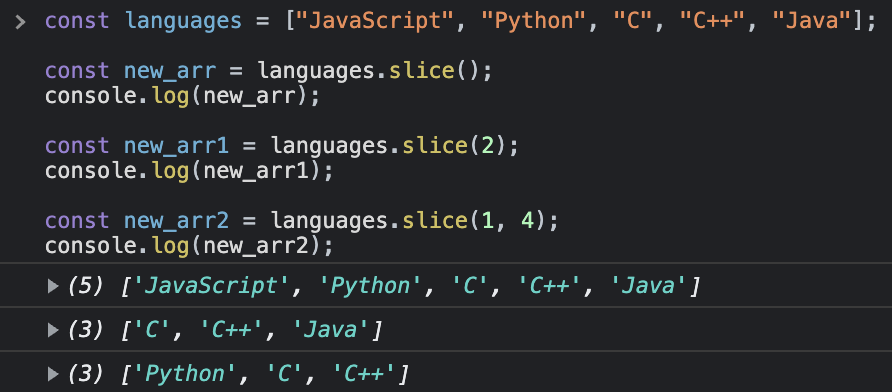
예제 1: JavaScript slice() 메소드
const languages = ["JavaScript", "Python", "C", "C++", "Java"];
const new_arr = languages.slice();
console.log(new_arr);
const new_arr1 = languages.slice(2);
console.log(new_arr1);
const new_arr2 = languages.slice(1, 4);
console.log(new_arr2);
위의 예제에서 new_arr은 slice() 메소드에 매개변수를 넣지 않아 start와 end 값이 기본 값으로 설정되어 배열의 처음 부터 끝 까지의 값을 가져왔습니다. 다음으로 두 번째 new_arr1은 start에 2를 넣어 인덱스 2에서 부터 끝 까지의 값을 가져왔습니다. 세 번째 new_arr2는 인덱스 1 부터 인덱스 4 전 까지의 값을 가져왔습니다.
예제 2: JavaScript slice()와 음수 인덱스
JavaScript에서는 start와 end의 인덱스의 값으로 음수를 사용할 수 있습니다.
const languages = ["JavaScript", "Python", "C", "C++", "Java"];
const new_arr = languages.slice(0, -1);
console.log(new_arr);
const new_arr1 = languages.slice(-3);
console.log(new_arr1);
위의 예제에서 첫 번째 new_arr은 start 인덱스는 0으로, end 인덱스는 -1로 줬습니다. 여기서 -1은 인덱스 0 보다 하나 작은 인덱스 이므로 배열의 끝을 가리키게 됩니다. 두 번째 new_arr1은 start로 -3을 입력하여 결과적으로 start에 2를 입력한 것과 동일한 결과가 나타났습니다.
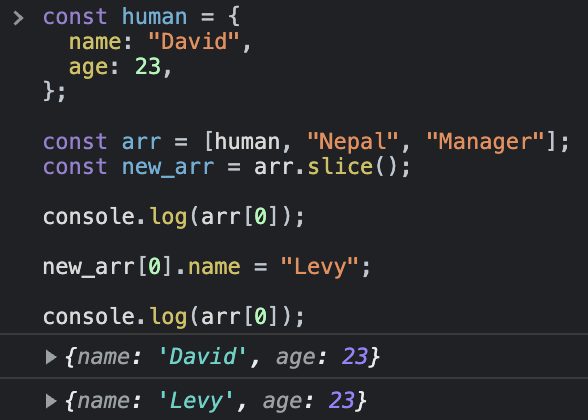
예제 3: JavaScript slice()와 객체인 요소
slice() 메소드는 다음과 같은 방법으로 shallow copy 합니다:
- 원본 배열의 요소를 참조(reference)로서 새 배열에 복사합니다. 따라서 참조된 객체가 수정되면 새 배열에서도 수정사항을 확인할 수 있습니다.
- string과 number를 새 배열에 복사합니다.
const human = {
name: "David",
age: 23,
};
const arr = [human, "Nepal", "Manager"];
const new_arr = arr.slice();
console.log(arr[0]);
new_arr[0].name = "Levy";
console.log(arr[0]);
관련 글
반응형
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 화폐 단위(통화) 표시 (Intl.NumberFormat) (6) | 2023.05.26 |
|---|---|
| [javascript] 자바스크립트 페이지 새로 고침 (reload) (9) | 2023.05.25 |
| [javascript] 자바스크립트 현재 url 가져오기 (window.location) (8) | 2023.05.24 |
| [javascript] 자바스크립트 배열 삽입 (array insert) (12) | 2023.05.23 |
| [javascript] 자바스크립트 배열 항목 위치 이동 (swap) (8) | 2023.05.23 |




댓글