참고: https://www.freecodecamp.org/news/how-to-get-the-current-url-with-javascript/
동적 웹이나 대화형 웹 애플리케이션을 구축하려면 JavaScript로 작업하게 됩니다. 이 작업들 중에는 웹 페이지의 현재 url을 가져오는 것도 있을 것 입니다. 이 포스트에서는 JavaScript의 location 객체를 사용하여 현재 url을 가져오는 방법을 알아보겠습니다.
location 객체 사용 방법
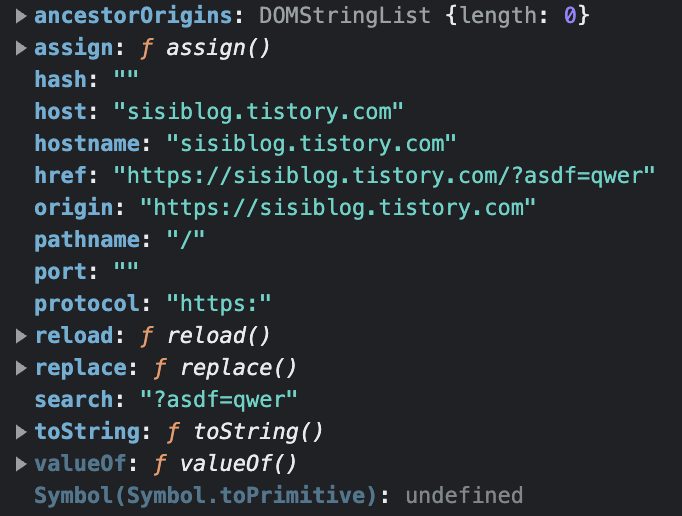
location 객체는 JavaScript의 내장 객체로 웹 페이지의 현재 url에 대한 정보를 제공 합니다. 여기에는 url의 여러 부분에 접근하고 수정할 수 있는 다양한 속성이 포함되어있습니다. location 객체에 접근하려면 window.location 속성을 사용하면 됩니다. 이는 현재 웹 페이지에 대한 location 객체를 리턴합니다. 이 객체에는 url, pathname, origin host, search data 등과 같은 많은 데이터가 포함되어있습니다.
예를 들면:

JavaScript로 현재 url 가져오기
location 객체의 일반적인 사용처는 웹 페이지의 현재 url을 가져오는 것 입니다. 이는 location 객체의 href 속성에서 가져올 수 있습니다. href 속성에는 현재 웹 페이지의 전체 url이 포함되어있습니다:
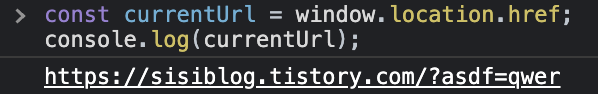
const currentUrl = window.location.href;
console.log(currentUrl);
위와 같이 입력하면 웹 페이지의 현재 url이 콘솔에 표시됩니다.
JavaScript로 현재 url 파싱하기
현재 url을 가져오는 것 이외에도 특정 부분을 추출하기 위해 파싱해야하는 경우도 있습니다. 예를 들면 url에서 protocol, host, path를 추출할 수도 있습니다. 현재 url을 파싱하기 위해서는 location 객체의 다양한 속성을 사용할 수 있습니다. 예를 들어 protocol 속성을 사용하여 url의 프로토콜을 가져올 수 있습니다:
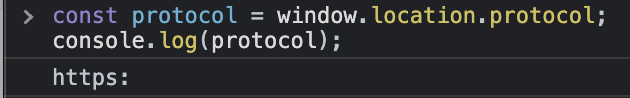
const protocol = window.location.protocol;
console.log(protocol);
위와 같이 입력하면 현재 urld의 프로토콜(예: http, https)이 콘솔에 표시됩니다.
location 객체의 다른 속성으로 url의 일부를 추출할 수도 있습니다. 여기에는 host, hostname, port, pathname, search, hash가 있습니다:
const host = window.location.host;
const pathname = window.location.pathname;
const search = window.location.search;
const hash = window.location.hash;이러한 속성을 사용하여 현재 url의 다양한 값을 추출할 수 있습니다.
JavaScript로 현재 url 업데이트 하기
현재 url을 가져오고 파싱하는 것 외에도 url을 업데이트해야 하는 경우도 있습니다. 예를 들어 사용자를 다른 url로 리디렉션하거나 현재 url을 동적으로 수정해야 할 수도 있습니다. 현재 url을 업데이트 하려면 location 객체의 다양한 메소드를 사용할 수 있습니다. 예를 들어 replace() 메소드를 사용하면 현재 url을 새 url로 바꿀 수 있습니다:
const newUrl = "https://example.com/new-page.html";
window.location.replace(newUrl);이렇게 하면 현재 url이 새 url로 바뀌고 웹 페이지는 새 페이지로 리디렉션됩니다.
Best Practices
location 객체로 작업을 할 때 잠재적 위험을 피하기위해 따라야하는 몇 가지 모범 사례가 있습니다. 예를 들면 location 객체를 사용하기 전에 이 객체가 사용가능한지 확인을 해야합니다:
if (window.location) {
// Access or modify the Location object
}또한 사용자의 브라우징 환경에 영향을 줄 수 있으므로 현재 url을 수정할 때에는 주의를 기울여야 합니다. 예를 들어 꼭 필요한 경우가 아니라면 url의 protocol, host, port를 수정하지 않아야 합니다.
정리
이 포스트에서는 JavaScript의 location 객체를 사용하여 웹 페이지의 현재 url을 얻는 방법을 알아봤습니다. location 객체로 작업하는 방법을 이해하면 더 나은 사용자 경험을 제공하고 보다 동적인 대화형 웹 애플리케이션을 구축할 수 있습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 페이지 새로 고침 (reload) (9) | 2023.05.25 |
|---|---|
| [javascript] 자바스크립트 배열 일부분 가져오기 (array slice) (9) | 2023.05.24 |
| [javascript] 자바스크립트 배열 삽입 (array insert) (12) | 2023.05.23 |
| [javascript] 자바스크립트 배열 항목 위치 이동 (swap) (8) | 2023.05.23 |
| [javascript] 자바스크립트 좋아요 버튼 만들기 (9) | 2023.05.22 |




댓글