참고: https://www.freecodecamp.org/news/copy-text-to-clipboard-javascript/
웹 페이지나 응용프로그램을 작성할 때 복사 기능을 넣어야 할 때가 있습니다. 자바스크립트로 클립보드에 복사하는 기능은 사용자가 텍스트를 선택하고 단축키를 누르는 등의 행동을 안하고 단순 아이콘 클릭만으로도 할 수 있습니다.

이 기능은 activation code, 복구 키, 코드 스니펫 등을 복사해야 할 때 주로 사용합니다. 또한 화면에 경고 또는 모달 텍스트와 같은 기능을 추가하여 텍스트가 클립보드에 복사되었음을 사용자에게 알릴 수 있습니다.
예전에는 document.execCommand() 명령을 사용하여 이 기능을 만들었지만 현재 deprecate 되었습니다. 대신 클립보드 명령어에 응답하고(잘라내기, 복사, 붙여넣기) 비동기로 시스템 클립보드에 읽고 쓸 수 있는 Clipboard API를 사용할 수 있습니다.
이 포스트에서는 Clipboard API를 사용하여 클립보드에 텍스트와 이미지를 복사하는 방법에 대해 알아보겠습니다.
TL;DR
바쁘다면 클립보드에 복사하는 다음 코드를 사용하면 됩니다.
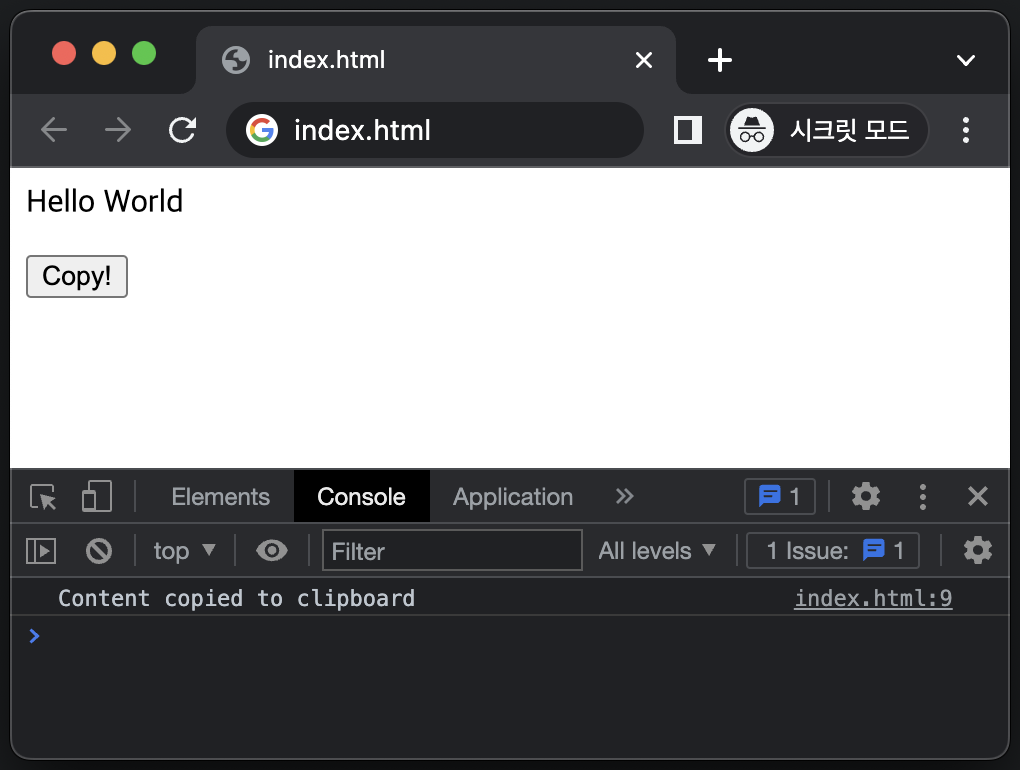
<p id="myText">Hello World</p>
<button class="btn" onclick="copyContent()">Copy!</button>
<script>
let text = document.getElementById('myText').innerHTML;
const copyContent = async () => {
try {
await navigator.clipboard.writeText(text);
console.log('Content copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}
</script>바쁘지 않다면 다음의 Clipboard API에 대해 자세히 알아보고 데모 프로젝트에서 어떻게 동작하는지 알아보겠습니다.
브라우저 사용 권한 확인 방법
Clipboard API는 HTTPS를 통해 제공되는 페이지에서만 작동합니다. 또한 클립보드에 쓰기를 하기 전에 브라우저 권한을 확인하여 쓰기 권한이 있는지 확인해야 합니다. 이는 navigator.permissions 쿼리로 알아볼 수 있습니다.
navigator.permissions.query({ name: "write-on-clipboard" }).then((result) => {
if (result.state == "granted" || result.state == "prompt") {
alert("Write access granted!");
}
});텍스트를 클립보드로 복사하는 방법
Clipboard API로 텍스트를 복사하려면 비동기 writeText() 메소드를 사용하면 됩니다. 이 메소드는 매개변수로 클립보드에 복사할 텍스트 하나만 받습니다.
writeText() 메소드는 비동기이기 때문에 promise를 리턴 합니다. 이 promise는 클립보드가 성공적으로 업데이트 되었으면 resolve 하고 아니라면 reject 합니다.
navigator.clipboard.writeText("This is the text to be copied").then(() => {
console.log('Content copied to clipboard');
/* Resolved - 클립보드에 복사 성공 */
},() => {
console.error('Failed to copy');
/* Rejected - 클립보드에 복사 실패 */
});또한 try/catch와 함께 async/await을 사용할 수도 있습니다.
async function copyContent() {
try {
await navigator.clipboard.writeText('This is the text to be copied');
console.log('Content copied to clipboard');
/* Resolved - 클립보드에 복사 성공 */
} catch (err) {
console.error('Failed to copy: ', err);
/* Rejected - 클립보드에 복사 실패 */
}
}클립보드에 텍스트 복사 예제
다음은 실제 사례를 사용하여 작동 방식을 보여주는 데모 입니다. 이 예제에서는 public quote API 에서 인용문을 가져옵니다. 그 다음 복사 아이콘을 누르면 인용문과 글쓴이를 적절히 붙여 writeText() 메소드를 통해 클립보드에 복사합니다.
See the Pen clipboard by shinyks (@shinyks) on CodePen.
정리
이 포스트에서는 확장프로그램이나 JavaScript 라이브러리 없이 Clipboard API를 사용하여 JavaScript로 텍스트를 클립보드에 복사하는 방법에 대해 알아봤습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 애니메이션 RequestAnimationFrame (4) | 2023.02.27 |
|---|---|
| [javascript] 자바스크립트 체크박스 사용 방법 (3) | 2023.02.13 |
| [javascript] 자바스크립트 경과시간 계산 (stopwatch) (3) | 2023.02.06 |
| [javascript] 자바스크립트 fetch로 JSON post (then, async, await) (2) | 2023.02.01 |
| [javascript] 자바스크립트 라디오 버튼 사용방법 (3) | 2023.01.30 |




댓글