체질량지수(BMI) 계산기를 사용하면 키와 몸무게를 기준으로 BMI 값을 계산할 수 있습니다. 체질량지수는(BMI)는 대부분의 사람에게 꽤 신뢰가능한 체지방 지표가 될 수 있습니다.
BMI 계산 공식:
BMI = (몸무게) / (키 * 키)체질량지수는(BMI)는 개인의 몸무게와 키로 계산하는 수치입니다. 이번에 만들 자바스크립트 BMI 계산기는 사용자의 키와 몸무게를 입력받을 것 입니다. 계산 과정은 간단합니다. 킬로그램 단위의 몸무게를 키의 제곱으로 나누면 됩니다. 여기서 주의할 점은 키의 단위는 'm' 라는 것 입니다. 계산의 결과가 18.5 이하면 저체중, 18.5~23은 정상, 23~25는 과체중, 25~30은 비만, 30 이상은 고도비만으로 나눕니다.
HTML 전체 코드
<!DOCTYPE html>
<html>
<head>
<script src="app.js"></script>
</head>
<body>
<div class="container">
<h1>BMI 계산기</h1>
<p>키 (cm)</p>
<input type="text" id="height">
<p>몸무게 (kg)</p>
<input type="text" id="weight">
<button id="btn">계산하기</button>
<div id="result"></div>
</div>
</body>
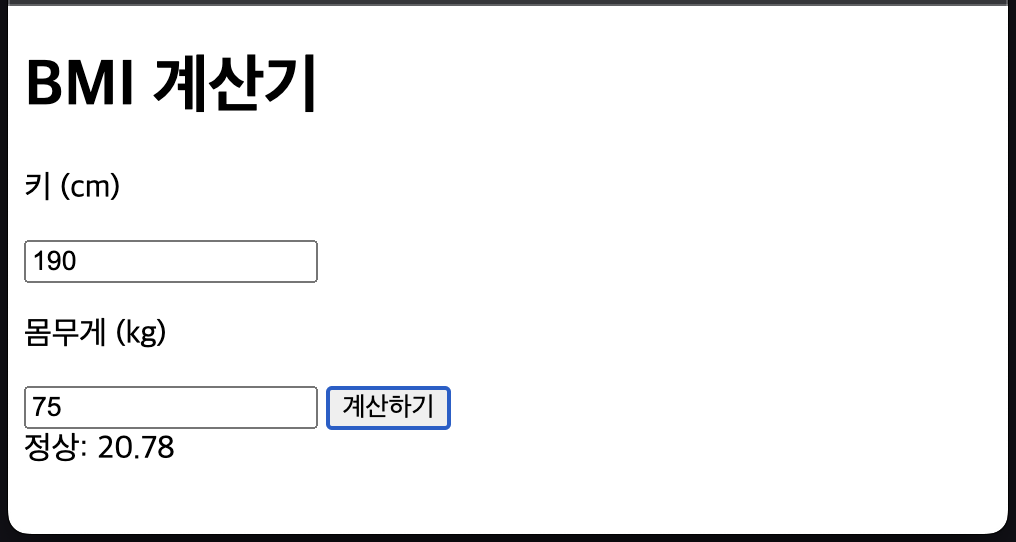
</html>먼저 헤더에 뒤에서 작성할 자바스크립트 파일을 로드합니다. 메인 화면에는 키와 몸무게를 받는 인풋 필드가 있고 계산하기 버튼과 결과를 보여줄 div를 추가했습니다.
자바스크립트 전체 코드
window.onload = () => {
const button = document.querySelector("#btn");
button.addEventListener("click", calculateBMI);
};
function calculateBMI() {
const height = parseInt(document.querySelector("#height").value);
const weight = parseInt(document.querySelector("#weight").value);
const result = document.querySelector("#result");
if (height === "" || isNaN(height)) {
result.innerHTML = "키를 입력해 주세요!";
} else if (weight === "" || isNaN(weight)) {
result.innerHTML = "몸무게를 입력해 주세요!";
} else {
const bmi = (weight / ((height * height) / 10000)).toFixed(2);
if (bmi <= 18.5) {
result.innerHTML = `저체중: <span>${bmi}</span>`;
} else if (bmi <= 23) {
result.innerHTML = `정상: <span>${bmi}</span>`;
} else if (bmi <= 25) {
result.innerHTML = `과체중: <span>${bmi}</span>`;
} else if (bmi <= 30) {
result.innerHTML = `비만: <span>${bmi}</span>`;
} else {
result.innerHTML = `고도비만: <span>${bmi}</span>`;
}
}
}먼저 브라우저가 HTML 파일을 모두 로드 하면 onload 이벤트 핸들러가 실행됩니다. 이 때 버튼을 찾아 버튼을 누르면 calculateBMI() 함수를 실행하도록 연결합니다.
calculateBMI() 함수에서는 사용자가 입력한 키와 몸무게를 가져와서 BMI 계산을 합니다. 여기서 주의할 점은 HTML에서 입력 받은 키의 단위가 cm 이라는 것 입니다. BMI 계산 공식에 쓰려면 m로 변환해야 합니다. 또한 계산 값을 toFixed() 메소드를 사용하여 소수점 둘 째 자리까지 반올림을 했습니다. 그리고 계산 결과에 따라 result div에 정상인지 아닌지를 표시해 줍니다.

'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 시계 만들기 (1) | 2022.09.28 |
|---|---|
| [javascript] 자바스크립트 랜덤 문자열 만들기 (0) | 2022.09.27 |
| [javascript] 자바스크립트 값 입력받기 (prompt) (1) | 2022.09.23 |
| [node.js] 웹소켓 채팅 서버 WebSocket chat (1) | 2022.09.22 |
| [javascript] 자바스크립트 문자열 숫자로 변환하는 방법 (1) | 2022.09.22 |




댓글