728x90
반응형
이 포스트에서는 자바스크립트의 prompt() 메소드를 사용해 사용자에게 숫자나 문자열을 받는 다이얼로그 사용법을 알아보겠습니다.
자바스크립트 prompt() 메소드
prompt()는 window 객체의 메소드입니다. prompt() 메소드는 브라우저에게 문자열과 인풋필드, 두 개의 버튼을 가지는 다이얼로그를 표시하도록 합니다.

다이얼로그는 사용자에게 문자열을 입력하는 화면을 보여주고 사용자가 취소나 확인을 누를 때 까지 기다립니다. 다음은 prompt() 메소드의 문법을 보여줍니다.
const result = window.prompt(message, default);- message: 화면에 표시할 문자열로 이 값을 생략하면 화면에 아무 글자도 표시가 안됩니다.
- default: 입력 필드의 기본 값을 받습니다.
prompt() 메소드는 사용자가 인풋 필드에 입력한 문자열이나 null을 리턴합니다.
alert() 이나 confirm() 같이 prompt()는 modal(뒤쪽 UI와 상호작용 못하게 하고 단독으로 뜨는 다이얼로그)이고 동기함수(이 함수가 리턴 할 때 까지 코드 실행 정지)입니다. 다시말해 다이얼로그가 나타났을 때에는 코드실행이 멈추고 다이얼로그가 사라지면 다시 코드가 진행됩니다.
자바스크립트 prompt() 예제
prompt() 메소드가 어떻게 작동하는지 몇가지 예제를 보겠습니다.
1) prompt 다이얼로그 표시
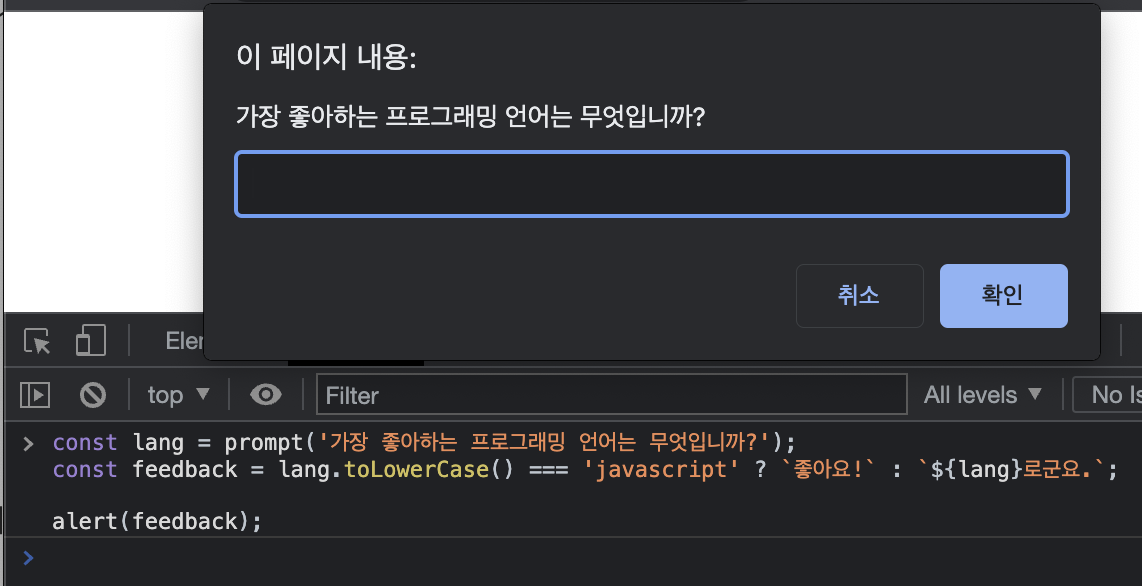
다음의 예제는 prompt() 메소드를 사용하여 다이얼로그를 표시하고 사용자가 가장 좋아하는 프로그래밍 언어가 무엇인지 물어봅니다.
const lang = prompt('가장 좋아하는 프로그래밍 언어는 무엇입니까?');
const feedback = lang.toLowerCase() === 'javascript' ? `좋아요!` : `${lang}로군요.`;
alert(feedback);
2) 사용자에게 숫자 입력 받기
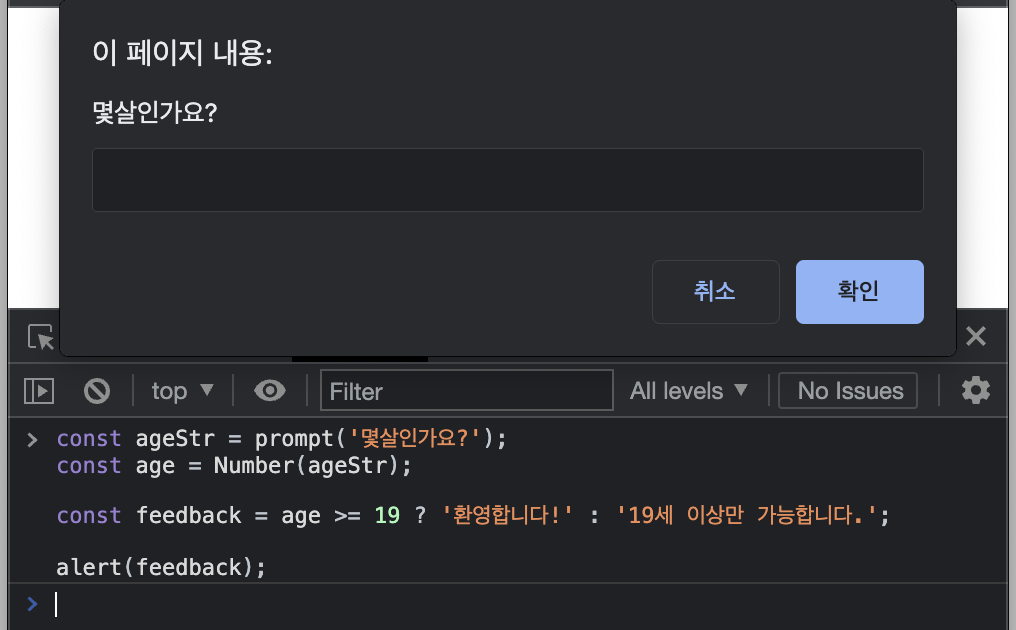
prompt() 메소드의 결과 값은 문자열입니다. 만일 사용자의 응답을 숫자로 받고 싶다면 항상 문자열을 숫자로 캐스팅해야 합니다. 다음의 예제는 prompt()를 사용하여 사용자의 나이를 물어보고 만일 사용자가 19세 이상이면 통과, 아니면 막는 코드입니다.
const ageStr = prompt('몇살인가요?');
const age = Number(ageStr);
const feedback = age >= 19 ? '환영합니다!' : '19세 이상만 가능합니다.';
alert(feedback);

정리
- prompt()는 window 객체의 메소드입니다.
- prompt() 메소드는 사용자에게 문자열을 입력받고 사용자가 취소나 확인을 누를 때 까지 기다리는 다이얼로그를 보여줍니다.
- prompt()는 사용자가 입력한 문자열을 리턴하고 아무것도 입력하지 않으면 null을 리턴합니다.
반응형
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 랜덤 문자열 만들기 (0) | 2022.09.27 |
|---|---|
| [javascript] 자바스크립트 체질량지수 BMI 계산기 (2) | 2022.09.23 |
| [node.js] 웹소켓 채팅 서버 WebSocket chat (1) | 2022.09.22 |
| [javascript] 자바스크립트 문자열 숫자로 변환하는 방법 (1) | 2022.09.22 |
| [javascript] 자바스크립트 드래그 앤 드롭 draggable (0) | 2022.09.20 |




댓글