이 글에서는 자바스크립트를 사용해 현재 날짜와 시간을 가져오는 다양한 방법을 알아보겠습니다.
Date Object
자바스크립트는 Date라는 내장 객체를 제공합니다. 이를 통해 여러가지 방법으로 날짜와 시간을 얻을 수 있습니다. 먼저, 날짜 객체를 만드는 방법을 살펴보겠습니다.
날짜 객체는 다음 네가지 방법으로 만들 수 있습니다.
new Date();
new Date(year, month, day, hours, minutes, seconds, milliseconds);
new Date(milliseconds);
new Date(date string);new Date()
new Date() 메소드는 실행한 순간의 현재 날짜와 시간을 가지는 새로운 Date 객체를 생성합니다.
var d = new Date();
new Date(year, month, ...)
new Date(year, month, ...) 메소드는 특정한 날짜와 시간을 지정한 Date 객체를 생성합니다. 7개의 매개변수는 순서대로 연도, 달, 날짜, 시간, 분, 초, 밀리초를 의미합니다.
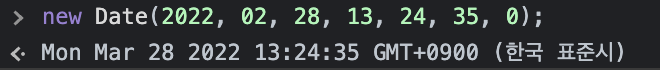
var d = new Date(2022, 02, 28, 13, 24, 35, 0);
여기서 주의할 점은 자바스크립트에서 달은 0부터 11 사이의 숫자입니다. 1월은 0, 12월은 11로 입력해야 한다는 의미입니다.
new Date(milliseconds)
자바스크립트의 Date 객체는 기본적으로 UTC 1970년 1월 1일 부터 경과된 시간을 밀리초로 저장합니다. 여기서 1970년 1월 1일을 epoch 이라고 하는데 new Date(milliseconds) 메소드는 매개변수로 받은 값을 epoch에 더해서 epoch 이후로 특정 밀리초가 경과한 시간을 지정할 수 있습니다.
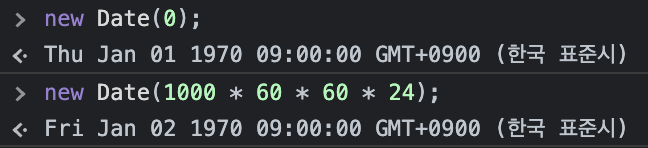
var d1 = new Date(0);
var d2 = new Date(1000 * 60 * 60 * 24);
new Date(date string)
날짜와 시간을 지정하는 또다른 방법으로 그냥 문자열을 넣는 방법도 있습니다.
var d1 = new Date('2022-3-1');
var d2 = new Date('2022-02-28 23:59:59');
날짜 객체에 대해 명심해야되는 한가지는 Date는 static 객체라는 것 입니다.
이제 다양한 날짜 객체 생성 방법을 알아봤으니 이 생성된 객체를 통해 필요한 새부 정보를 가져오는 방법을 알아보겠습니다.
현재 연도 가져오기
getFullYear() 메소드는 Date 객체에 설정된 연도 값을 가져오는데 사용할 수 있습니다.
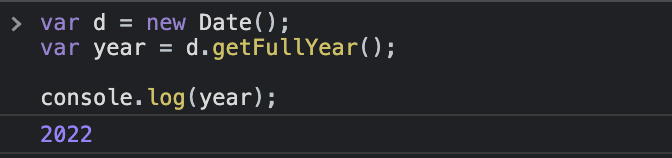
var d = new Date();
var year = d.getFullYear();
console.log(year);
현재 달 가져오기
연도 가져오기와 비슷한 방법으로 Date 객체에 설정된 달을 가져오려면 getMonth() 메소드를 사용하면 됩니다.
var d = new Date();
var month = d.getMonth();
console.log(month);
앞서 언급했지만 month는 1 부터 12 까지의 숫자가 아닌 0 부터 11 까지의 숫자입니다. 일반 사용자가 정상적으로 읽을 수 있도록 하려면 결과 값에 1을 더해야 합니다.
현재 날짜 가져오기
getDate() 메소드를 통해 날짜를 가져올 수 있습니다.
var d = new Date();
var day = d.getDate();
console.log(day);
지금 글을 작성하고 있는 날짜는 9월 16일 입니다.
현재 시간과 날짜 얻기
위에서 언급한 방법과 비슷하게 다음의 메소드를 통해 현재 시간, 분, 초를 각각 가져올 수 있고 특정한 포멧을 가진 datetime을 얻을 수 있습니다.
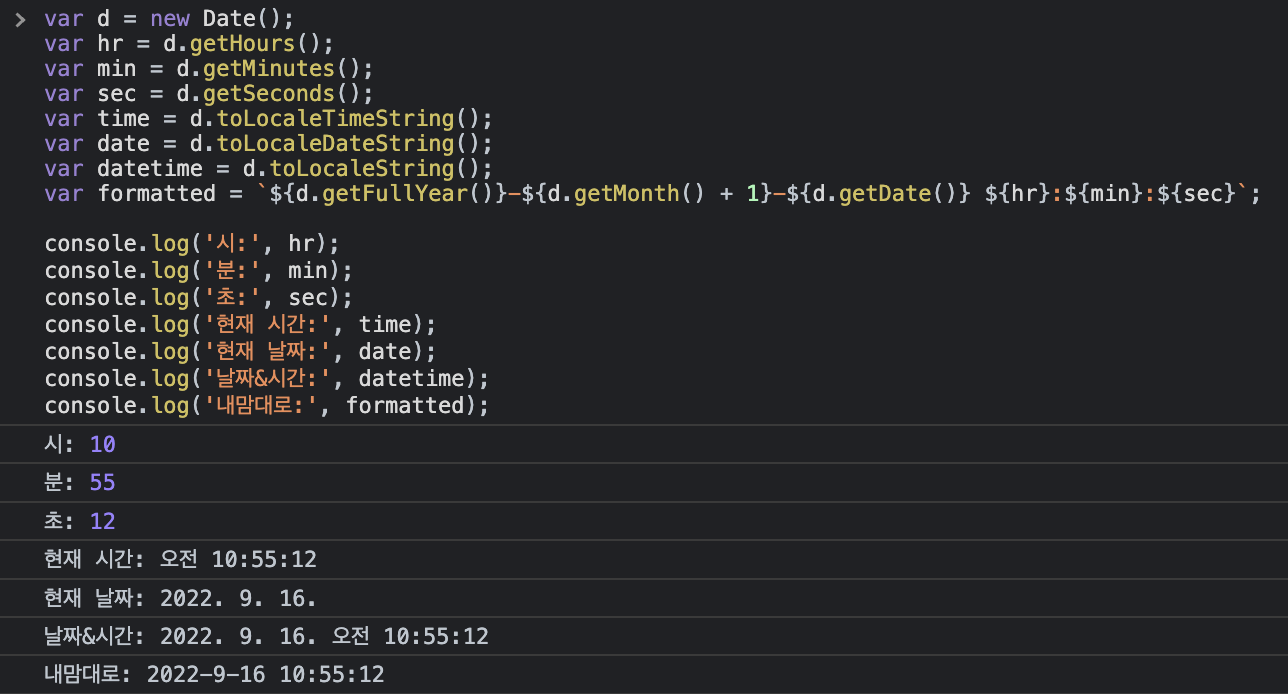
var d = new Date();
var hr = d.getHours();
var min = d.getMinutes();
var sec = d.getSeconds();
var time = d.toLocaleTimeString();
var date = d.toLocaleDateString();
var datetime = d.toLocaleString();
var formatted = `${d.getFullYear()}-${d.getMonth() + 1}-${d.getDate()} ${hr}:${min}:${sec}`;
console.log('시:', hr);
console.log('분:', min);
console.log('초:', sec);
console.log('현재 시간:', time);
console.log('현재 날짜:', date);
console.log('날짜&시간:', datetime);
console.log('내맘대로:', formatted);
위와 같이 Date 객체의 다양한 메소드를 통해 날짜와 시간에 해당하는 각각의 요소를 가져온 다음 원하는 형태로 조합하여 사용하면 거의 모든 부분에서 문제없이 날짜와 시간을 표시할 수 있습니다.
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 문자열 숫자로 변환하는 방법 (1) | 2022.09.22 |
|---|---|
| [javascript] 자바스크립트 드래그 앤 드롭 draggable (0) | 2022.09.20 |
| [javascript] 자바스크립트 배열에서 특정 값 삭제 (1) | 2022.09.07 |
| [javascript] 자바스크립트 문자열 배열로 자르기 (split) (0) | 2022.09.06 |
| [javascript] 자바스크립트 fetch로 formdata post 보내기 (1) | 2022.09.01 |




댓글