이번 포스트에서는 JavaScript의 split() 메소드를 사용해 일정한 기준으로 문자열을 잘라 배열로 변환하는 방법을 알아보겠습니다.
자바스크립트 문자열 split() 메소드
JavaScript에 내장된 String.prototype.split() 메소드를 이용해 문자열을 부분문자열의 배열로 나눌 수 있습니다.
split([separator, [,limit]]);split() 메소드는 separator, limit 두개의 옵셔널 매개변수를 받습니다.
- separator: 문자열을 나눌 구분자로서 원본 문자열을 구분자로 나눕니다. 구분자로는 문자열이나 정규식을 사용할 수 있습니다. 이 매개변수를 생략하거나 원본 문자열에서 구분자를 찾을 수 없는 경우 원본 문자열을 그대로 배열에 반환하게됩니다.
- limit: 이 매개변수는 부분문자열을 몇개나 받을 지 지정하는 값으로 0 또는 양의 정수를 받습니다. split() 메소드는 부분문자열이 이 값과 같으면 더이상 작업을 하지않고 결과를 반환합니다. limit가 0이면 split() 메소드는 빈 배열을 반환합니다.
구분자로 문자열 나누기
다음은 split() 메소드를 사용해 문자열을 부분문자열로 나누는 예제입니다.
let str = 'JavaScript String split()';
let substrings = str.split(' ');
console.log(substrings);
여기서 확인할 점은 구분자 공백(' ')이 부분문자열에서 지워진 것 입니다.
separator 매개변수는 옵셔널 값이므로 다음의 예처럼 입력을 안해도 됩니다.
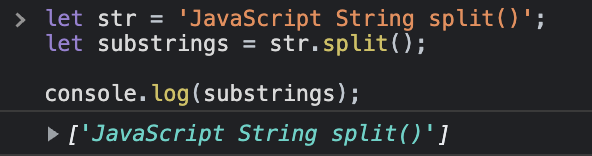
let str = 'JavaScript String split()';
let substrings = str.split();
console.log(substrings);
결과로 배열을 반환하기는 하지만 배열의 내용이 원문 그대로인 값이 들어있는 것을 확인할 수 있습니다. 여기서 separator를 입력했어도 원본 문자열에서 구분자를 찾을 수 없는 경우에도 같은 결과를 반환합니다.
let str = 'JavaScript String split()';
let substrings = str.split('my');
console.log(substrings);
원하는 갯수만 얻기
다음의 예는 split() 메소드를 이용해 공백 구분자로 부분문자열을 만들고 limit를 정해서 결과값에서 원하는 갯수만 반환하도록 하겠습니다.
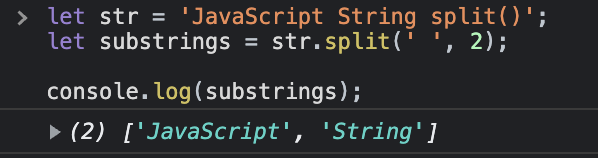
let str = 'JavaScript String split()';
let substrings = str.split(' ', 2);
console.log(substrings);
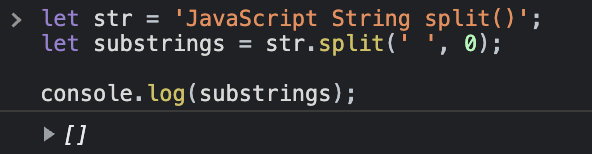
limit 매개변수가 옵셔널이지만 값을 입력하지 않는 것이 아닌 0이라는 숫자를 명시적으로 입력한 경우 split() 메소드는 빈 배열을 반환하게됩니다.
let str = 'JavaScript String split()';
let substrings = str.split(' ', 0);
console.log(substrings);
정규식으로 문자열 나누기
이번 예제는 split() 메소드에 정규식을 사용해 마침표를 구분자로 삼아 문장을 문단으로 나눠보겠습니다.
let paragraph = 'Good Morning! How are you? This is John. John is my friend.';
let sentences = paragraph.split(/[!,?,.]/);
console.log(sentences);
정규식의 []를 이용해 !, ?, . 중 매치되는 값을 구분자로 나누도록 했습니다. 또한 ()를 사용하여 캡쳐링 그룹을 설정하면 구분자 까지도 결과 값으로 얻을 수 있습니다.
let paragraph = 'Good Morning! How are you? This is John. John is my friend.';
let sentences = paragraph.split(/([!,?,.])/);
console.log(sentences);
정리
- JavaScript의 String.prototype.split() 메소드를 사용해 문자열을 배열로 변환할 수 있습니다.
- 두 번째 매개변수인 limit를 사용해 리턴 값으로 원하는 갯수의 부분문자열만 받을 수 있습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 현재 날짜 시간 표시 (4) | 2022.09.16 |
|---|---|
| [javascript] 자바스크립트 배열에서 특정 값 삭제 (1) | 2022.09.07 |
| [javascript] 자바스크립트 fetch로 formdata post 보내기 (1) | 2022.09.01 |
| [express.js] post 받는 서버 만들기 (0) | 2022.09.01 |
| [javascript] 자바스크립트 키보드 입력 추가하기 (엔터키 입력) (0) | 2022.08.31 |




댓글