참고: https://flexiple.com/javascript/loop-through-object-javascript/
코드를 작성하다 보면 나열 가능한 데이터 세트에서 루프 도는 작업을 해야할 때가 있습니다. 이 데이터 세트에는 배열, 리스트, 맵, 기타 객체 등이 있을 수 있습니다. 이 포스트에서는 자바스크립트를 사용하여 객체의 key/value 쌍에 대해 루프를 도는 4 가지 방법에 대해 알아보겠습니다.
객체 루프 방법
자바스크립트 객체의 루프를 도는 방법은 다양합니다:
- for...in loop 사용
- Object.keys 메소드
- Object.values 메소드
- Object.entries 메소드
자바스크립트를 사용하여 객체의 루프를 도는 방법
자바스크립트에서 객체는 map(), forEach(), for...of loop를 사용하여 루프를 돌 수 없습니다.
다음과 같은 객체가 있다고 가정하면:
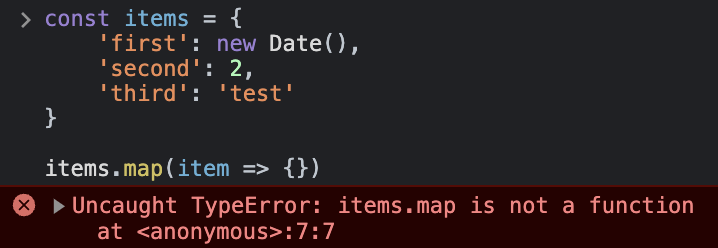
const items = {
'first': new Date(),
'second': 2,
'third': 'test'
}map() 메소드를 사용하면 다음과 같은 에러가 발생합니다:

forEach() 메소드도 위와 마찬가지 입니다:

for...of loop를 사용하면 반복할 수 없다는 에러가 발생합니다.

for...in loop
객체의 속성에 대해 루프도는 가장 간단한 방법은 for...in 문을 사용하는 것 입니다. 이 방법은 Internet Explorer 6 이상 부터 모든 최신 브라우저에서 작동합니다.
다음은 for...in loop를 사용하여 객체의 루프를 도는 예제 입니다:
const user = {
name: 'John Doe',
email: 'john.doe@example.com',
age: 25,
dob: '08/02/1989',
active: true
};
for (const key in user) {
console.log(`${key}: ${user[key]}`);
}
for...in 문의 한 가지 문제점은 prototype의 속성을 통해서 루프를 돌게 된다는 점 입니다. 자바스크립트의 객체는 prototype에서 속성을 상속받을 수도 있으므로 for...in 문은 해당 속성도 반복합니다.
이 문제를 방지하려면 hasOwnProperty() 메소드를 사용하여 속성이 객체에 속하는지 명시적으로 확인해야 합니다.
for (const key in user) {
if (user.hasOwnProperty(key)) {
console.log(`${key}: ${user[key]}`);
}
}이러한 번거로움을 극복하기 위해 ES8에서 Object.entries() 및 Object.values()라는 두 가지 메소드가 추가되었습니다. 이러한 메소드는 객체를 배열로 변환한 다음에 배열의 루프 메소드를 사용하여 해당 배열을 반복할 수 있게 해줍니다.
Object.keys() 메소드
ES6 이전에는 객체에서 루프도는 유일한 방법은 for...in loop를 사용하는 것 이었습니다.Object.keys() 메소드는 객체에서 쉽게 루프돌 수 있도록 ES6에서 추가되었습니다.
루프 돌리고자 하는 객체를 매개변수로 전달하면 모든 속성 이름(key)을 포함하는 배열을 리턴합니다.
그 다음 forEach()와 같은 배열 루프 메소드를 사용하여 배열을 돌고 각 속성의 값을 검색할 수 있습니다.
다음은 사용 예제입니다:
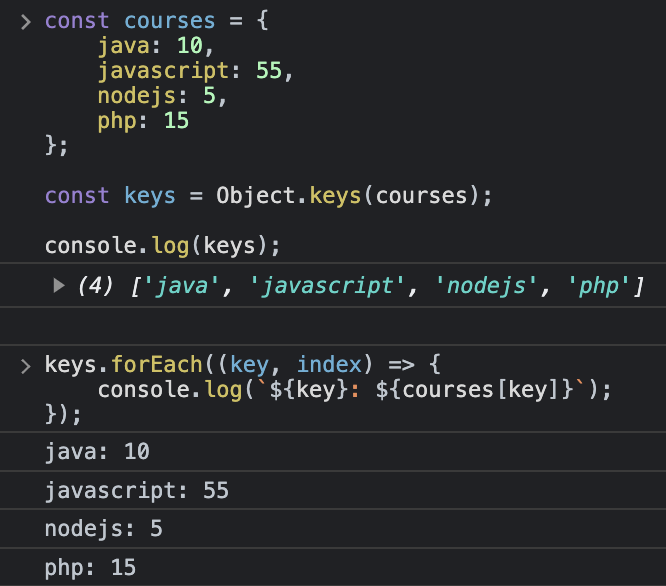
const courses = {
java: 10,
javascript: 55,
nodejs: 5,
php: 15
};
const keys = Object.keys(courses);
console.log(keys);
keys.forEach((key, index) => {
console.log(`${key}: ${courses[key]}`);
});
Object.values() 메소드
Object.values() 메소드는 ES8에서 도입되었으며, Object.key()와 반대로 작동합니다. 이는 객체의 모든 속성 값을 배열로 리턴합니다. 그 다음 배열 루프문으로 값들에 대해 루프돌 수 있습니다.
다음의 예제를 보겠습니다:
const animals = {
tiger: 1,
cat: 2,
monkey: 3,
elephant: 4
};
Object.values(animals).forEach(val => console.log(val));
Object.entries() 메소드
또 다른 ES8 메소드인 Object.entries()는 key/value 쌍의 배열로서 객체의 루프를 돌 수 있습니다. Object.entries()는 각각 두 개의 요소를 가지는 배열의 배열을 리턴합니다. 첫 번째 요소는 key이고 두 번째 요소는 value 입니다.
다음은 사용 예제입니다:
const animals = {
tiger: 1,
cat: 2,
monkey: 3,
elephant: 4
};
const entries = Object.entries(animals);
console.log(entries);
Object.entries()에서 리턴한 배열을 루프 돌려면 다름과 같이 for...of loop 또는 forEach() 메소드를 사용할 수 있습니다:
// `for...of` loop
for (const [key, value] of Object.entries(animals)) {
console.log(`${key}: ${value}`);
}
// `forEach()` method
Object.entries(animals).forEach(([key, value]) => {
console.log(`${key}: ${value}`)
});
정리
이 포스트에서는 자바스크립트에서 객체의 루프를 도는 4 가지 방법에 대해 알아봤습니다. 오래된 브라우저를 사용하는 경우 for...in 루프문은 여전히 좋은 옵션이 될 것 입니다. 하지만 최신 브라우저를 사용한다면 Object.entries() 같은 메소드를 사용하는게 더 좋습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 이미지를 base64로 변환 (10) | 2023.07.04 |
|---|---|
| [javascript] 자바스크립트 Picture in Picture (PiP, 플로팅 동영상) (9) | 2023.06.30 |
| [javascript] 자바스크립트 첫글자 대문자로 (charAt, toUpperCase, slice) (7) | 2023.06.30 |
| [javascript] 자바스크립트 특정 위치의 문자 얻기 (charAt) (10) | 2023.06.29 |
| [javascript] 자바스크립트 배열 초기화 (8) | 2023.06.27 |




댓글