참고: https://blog.bitsrc.io/how-to-use-localstorage-in-javascript-an-easy-guide-91aad566e4de
Web Storage API는 브라우저에 정보를 저장하는 두 가지 메커니즘으로 sessionStorage와 localStorage를 제공합니다.
sessionStorage는 localStorage와 매우 비슷하게 동작하지만 사용자 세션이 끝날 때 까지만 데이터를 유지하는 차이점이 있습니다. 즉 페이지가 닫히거나 리로드되면 데이터가 날아갑니다.
localStorage는 브라우저를 닫았다가 다시 열어도 저장한 데이터를 유지합니다. 이를 이용하면 사용자 인터페이스를 더 간단하게 만들 수 있습니다. 하지만 이는 중요한 데이터를 저장하기 위함이 아님을 유의해야합니다.
데이터 저장 구조는 아주 간단하게 key/value 쌍으로 구성됩니다:
{
key: value
}위와 같은 데이터로 다음의 4 가지 메소드를 통해 4 가지 작업을 할 수 있습니다:
- localStorage.setItem()으로 key/value 쌍 생성
- localStorage.getItem() 으로 키에 해당하는 값 가져오기
- localStorage.removeItem() 으로 특정 쌍 제거
- localStorage.clear()로 모든 저장된 데이터 삭제
브라우저에서 로컬스토리지 확인
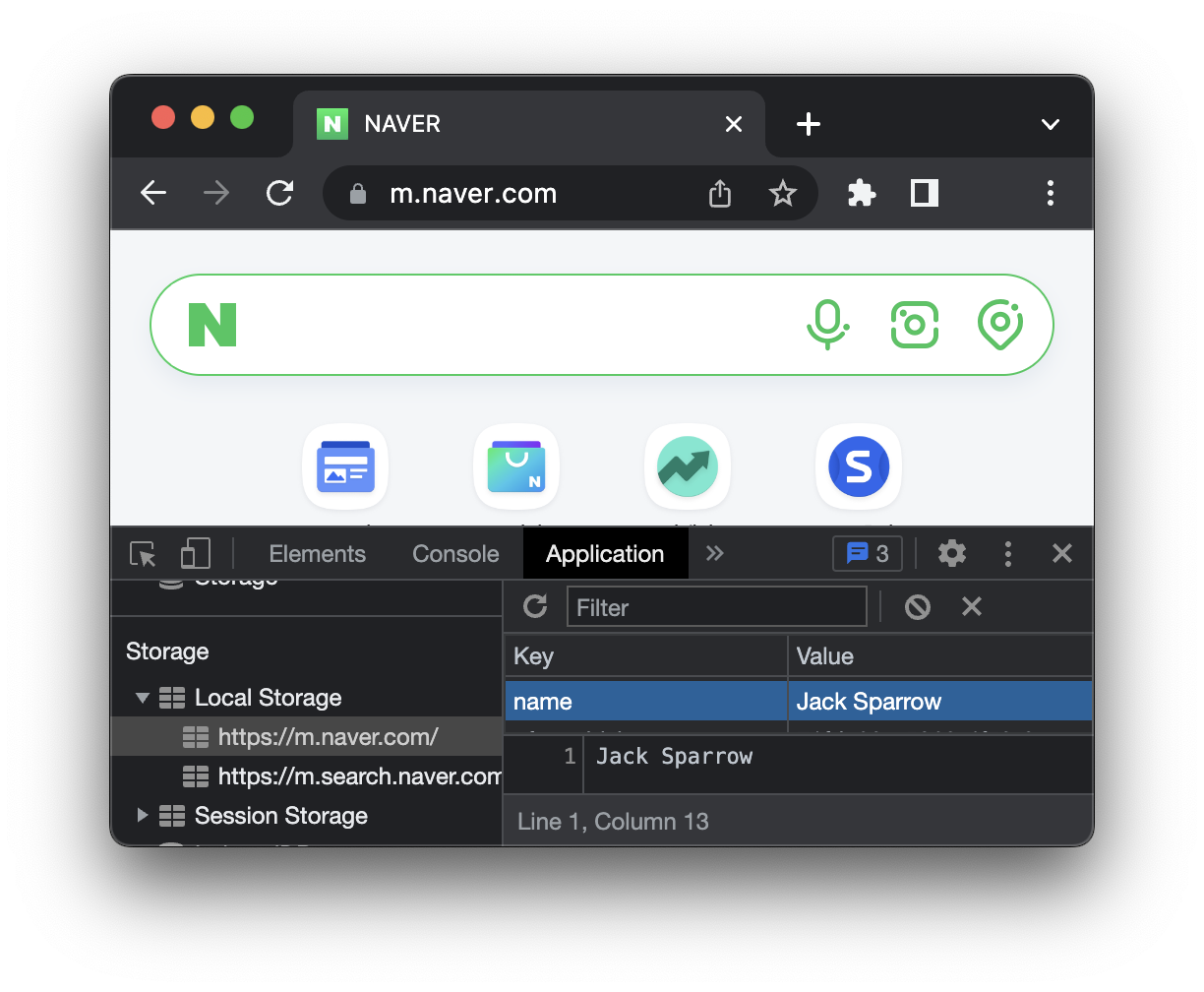
브라우저의 로컬스토리지에 저장된 모든 데이터를 확인해 보려면 (chrome이나 chromium 엔진을 사용하는 브라우저) inspect 화면에서 application 탭의 사이드바에서 local storage를 선택하면 됩니다.

데이터 저장: localStroage.setItem()
이 메소드를 사용하면 사용자 브라우저의 localStorage 내부에 값을 저장할 수 있습니다.
브라우저 콘솔을 열고 다음 명령어를 입력합니다:
localStorage.setItem("name", "Jack Sparrow");
이제 application 탭에서 로컬스토리지의 내용을 보면 name 항목에 Jack Sparrow가 저장된 것을 확인할 수 있습니다.

데이터 읽기: localStroage.getItem()
이는 setItem() 메소드와 아주 비슷하게 작동하며 이전에 저장된 키의 값을 가져옵니다. 우리의 경우 setItem() 예제에서 저장한 값을 가져와 보겠습니다.
저장된 값을 보려면 콘솔에 다음 명령어를 실행합니다:
localStorage.getItem("name");
데이터 제거: localStroage.removeItem()
데이터를 더 이상 사용하지 않는다면 불필요한 데이터 축적을 피하기위해 localStorage에서 삭제하는 것이 좋습니다. removeItem() 메소드는 설정된 키를 삭제합니다. 키가 없다면 아무 작업도 수행하지 않습니다.
removeItem() 메소드는 요청한 키만 제거하지만 localStroage.clear() 메소드는 도메인의 모든 키를 삭제합니다. 이 작업에 어떤 매개변수도 전달할 필요가 없습니다.
콘솔에서 다음 명령어를 입력하여 데이터를 삭제할 수 있습니다:
localStorage.removeItem("name");보안, 주의사항
- 중요한 데이터를 저장하는 데 localStorage를 사용하지 마십시오.
- 저장된 데이터는 접근 보호 계층이 없습니다. 즉 여기에 저장된 모든 데이터는 페이지의 모든 코드에서 접근할 수 있습니다.
- localStroage의 저장 용량은 5MB로 제한됩니다.
- localStorage는 동기 방식으로 작동합니다. 즉 모든 실행은 차례로 수행됩니다.
- localStorage에는 문자열만 저장할 수 있습니다. 다른 복잡한 데이터 저장은 제한됩니다.
- web worker에서 사용할 수 없습니다. 복잡한 작업을 위해 백그라운드에서 localStorage를 사용하는 것은 허용되지 않습니다.
따라서 이상적으로는 공개될 수 있고, 민감하지 않으며, 복잡한 앱에서 사용하지 않고, 5MB 이하인 문자열을 저장하려는 상황에서 localStorage를 사용해야 합니다.
데이터베이스에 영구적으로 무언가 저장하는 게 아닌 간단한 UI 데이터 같은 것을 저장할 때 사용하는 것이 좋습니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 배열 생성 (array) (7) | 2023.06.15 |
|---|---|
| [javascript] 자바스크립트 마우스 이벤트 (mouse event) (7) | 2023.06.12 |
| [javascript] 자바스크립트 전체 화면 (Fullscreen API) (9) | 2023.06.08 |
| [javascript] HTML 제곱 지수 위첨자 (sup) (7) | 2023.06.08 |
| [javascript] 자바스크립트 BigInt (9) | 2023.06.07 |




댓글