참고: https://dmitripavlutin.com/screen-window-page-sizes/
브라우저 창이 가로로 긴지 세로로 긴지 알아내기 위해 브라우저 창의 너비와 높이를 비교할 수 있습니다. 하지만 screen, window, page 같은 다양한 크기 값 때문에 서로 혼동하기 쉽습니다. 이 포스트에서는 이들의 크기가 어떻게 정의되는지, 어떻게 접근하는지를 알아보겠습니다.
1. Screen
1.1 Screen size
screen size는 모니터나 모바일 화면의 가로와 세로 크기입니다.

window.screen이 화면의 크기 정보를 가지고 있는 객체입니다. 다음은 화면의 가로, 세로 크기를 얻는 방법입니다:
const screenWidth = window.screen.width;
const screenHeight = window.screen.height;1.2 사용 가능한 화면 크기
사용 가능한 화면 크기란 운영체제의 툴바를 제외한 활성 화면의 가로, 세로 크기를 말합니다.

사용 가능한 화면의 크기를 얻으려면 window.screen 객체를 사용할 수 있습니다:
const availScreenWidth = window.screen.availWidth;
const availScreenHeight = window.screen.availHeight;2. Window
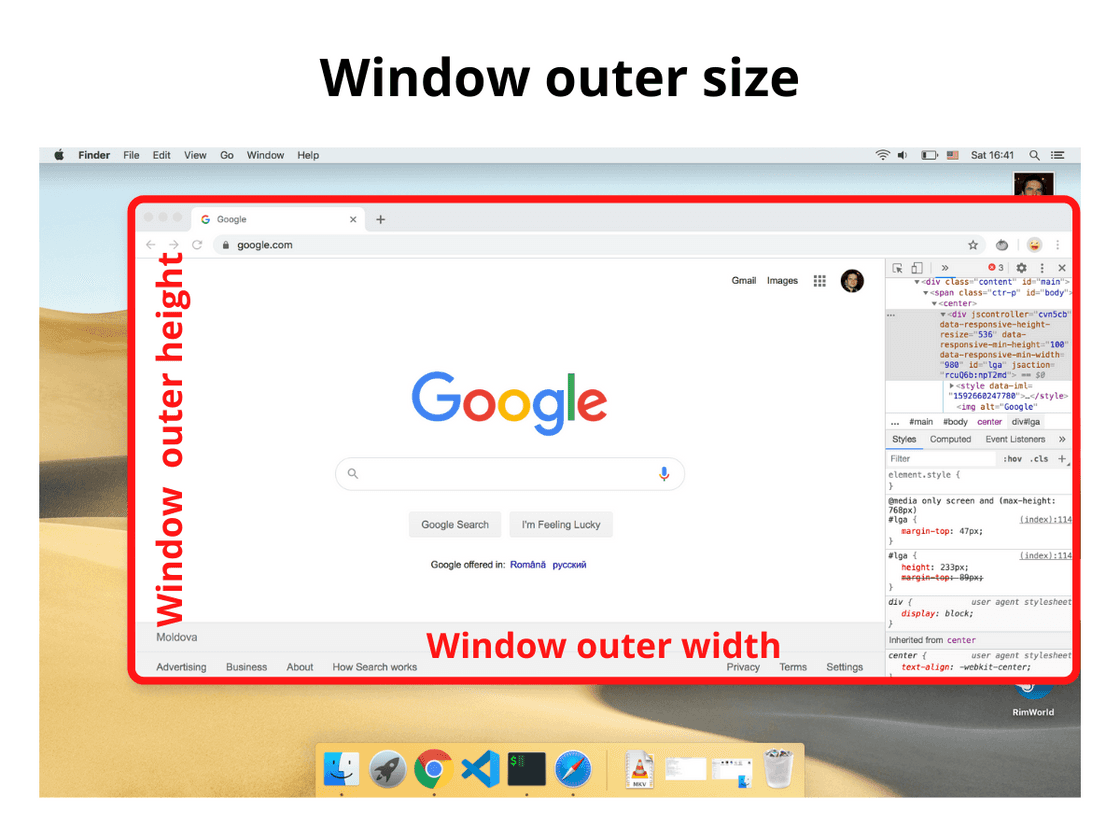
2.1 Window outer size
window outer 크기는 브라우저의 주소 표시줄, 탭, 기타 브라우저 패널을 포함하여 전체 브라우저 창의 가로와 세로로 구성됩니다.

outer window 크기에 접근하려면 window 객체에서 직접 사용할 수 있는 outerWidth, outerHeight 속성을 사용할 수 있습니다:
const windowOuterWidth = window.outerWidth;
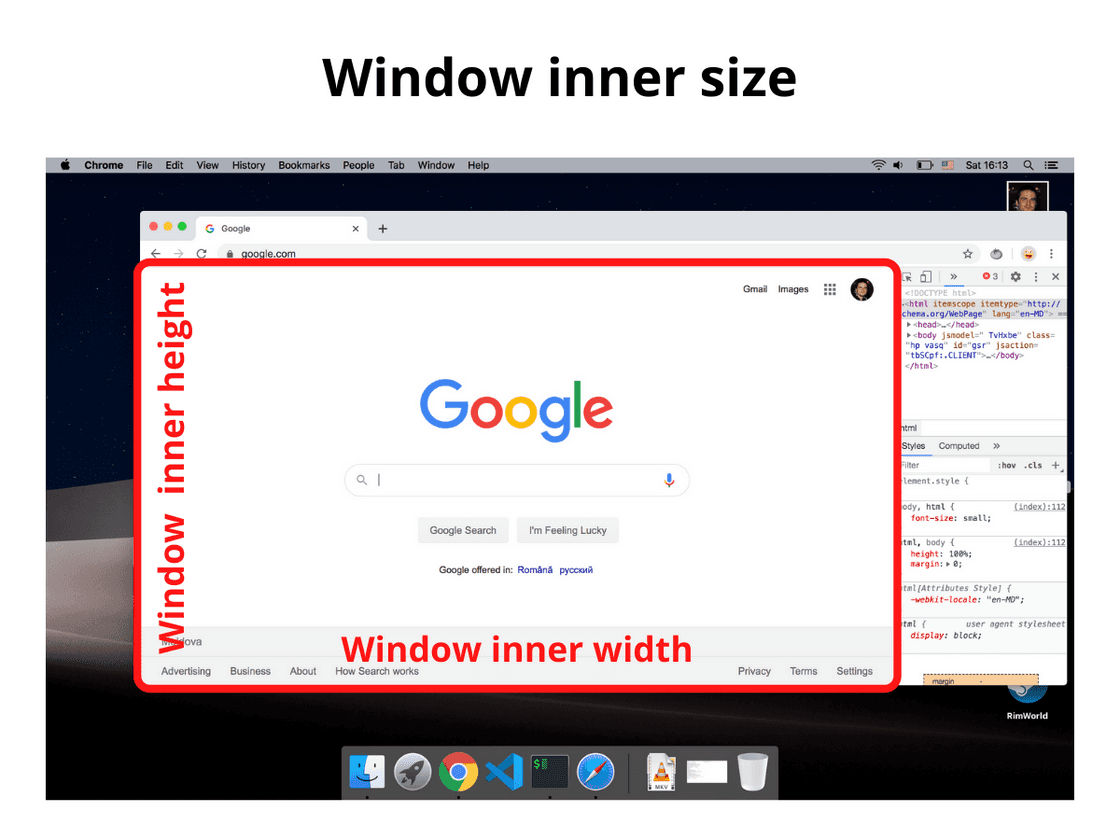
const windowOuterHeight = window.outerHeight;2.2 Window inner size
window inner 크기(뷰포트 크기)는 웹 페이지가 표시되는 뷰포트의 가로, 세로 값 입니다.

window 객체는 innerWidth와 innerHeight 속성을 제공합니다:
const windowInnerWidth = window.innerWidth;
const windowInnerHeight = window.innerHeight;또한 스크롤 바를 제외한 inner window 크기를 얻고싶다면 다음 속성을 이용하면 됩니다:
const windowInnerWidth = document.documentElement.clientWidth;
const windowInnerHeight = document.documentElement.clientHeigh;3. 웹 페이지 크기
웹 페이지 크기는 렌더링된 페이지 콘텐츠의 가로, 세로 크기입니다.

다음 코드를 사용하여 웹 페이지의 콘텐츠 크기를 얻을 수 있습니다 (페이지 padding은 포함하지만 테두리, margin, 스크롤 바는 포함하지 않음):
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;만일 pageHeight가 window inner height 보다 클 경우 수직 스크롤 바가 표시됩니다.
4. 정리
이 포스트에서는 여러 종류의 화면 크기를 얻는 방법을 알아봤습니다.
screen size는 전체 화면(또는 모니터 화면)의 크기이며, available screen size는 운영체제 작업 표시줄이나 툴바를 제외한 모니터 화면의 크기입니다. window outer size는 전체 브라우저 창의 크기를 의미하고 window inner size는 웹 페이지가 렌더링되는 뷰포트의 크기입니다. 마지막으로 웹 페이지의 크기는 렌더링된 콘텐츠의 크기입니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 배열 합치기 (concat) (7) | 2023.05.30 |
|---|---|
| [javascript] 자바스크립트 스프레드 연산자 (spread operator) (12) | 2023.05.29 |
| [javascript] jquery-ui 드래그 앤 드롭 (drag and drop) (10) | 2023.05.27 |
| [javascript] HTML 드롭다운 메뉴 만들기 (drop-down) (7) | 2023.05.26 |
| [javascript] 자바스크립트 화폐 단위(통화) 표시 (Intl.NumberFormat) (6) | 2023.05.26 |




댓글