참고: https://dev.to/nehasoni__/power-of-console-table-in-javascript-18n0
의심의 여지 없이 console.log()는 매우 유용하고 빠르고 간단한 디버그 방법입니다. 대부분의 사람들이 JavaScript 코드를 디버그하기 위해 console.log()를 사용하고 있습니다. 이 포스트에서는 console.table()을 활용하여 JavaScript 코드를 보다 효율적으로 디버깅하는 팁을 공유하려고 합니다.
console.table() 이란?
console.table()을 사용하면 배열과 객체를 테이블 형식으로 콘솔에 출력할 수 있습니다. 데이터를 표의 형식으로 보여주는 것은 매력적인 요소입니다. 즉, 데이터에 대한 더 많은 통찰력을 얻을 수 있고 코드를 더 빨리 디버그할 수 있습니다. 또한 표의 열을 빠르게 정렬할 수도 있습니다.
문법
console.table(data,columns);
// or
console.table(data);- data: 테이블을 채울 데이터로 자료형은 배열이나 객체여야 합니다.
- columns: 출력 테이블에 포함할 열의 이름을 나열하는 배열입니다.
console.table() 사용 방법
console.table()은 다양한 방법으로 사용할 수 있습니다.
1. 배열
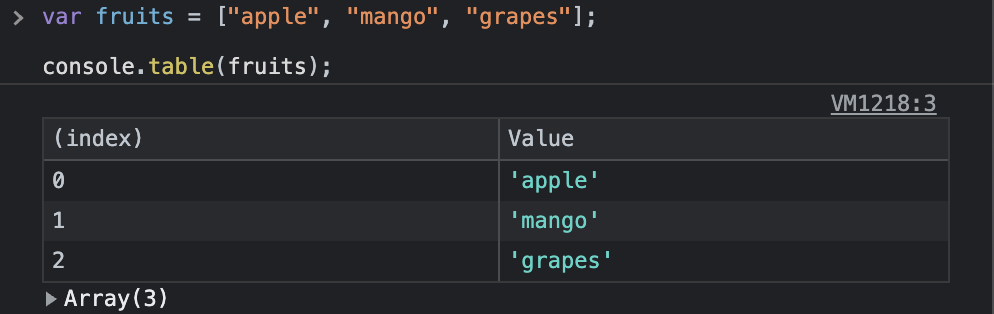
첫 번째 매개변수의 값이 배열이면 index 열이 1 씩 증가하며 시작 값은 0 입니다.
var fruits = ["apple", "mango", "grapes"];
console.table(fruits);
콘솔의 결과 값 중 정렬하고 싶은 열이 있으면 열의 헤더를 클릭하면 됩니다.
2. 배열의 배열
배열의 배열을 출력할 때 열 이름은 index 열과 같은 방법으로 증가합니다.
var teams = [["John", "Jari"], ["Claus", "Andrew"], ["Marti", "Martha"]];
console.table(teams);
3. 객체
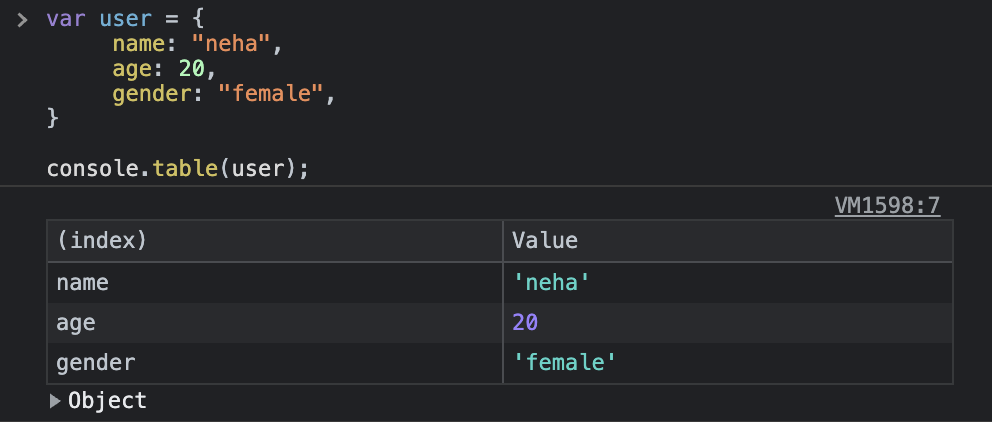
첫 번째 매개변수의 값이 객체인 경우 index 열은 key를 나타내고 value 열은 key에 해당하는 value 값을 나타냅니다.
var user = {
name: "neha",
age: 20,
gender: "female",
}
console.table(user);
4. 객체의 배열
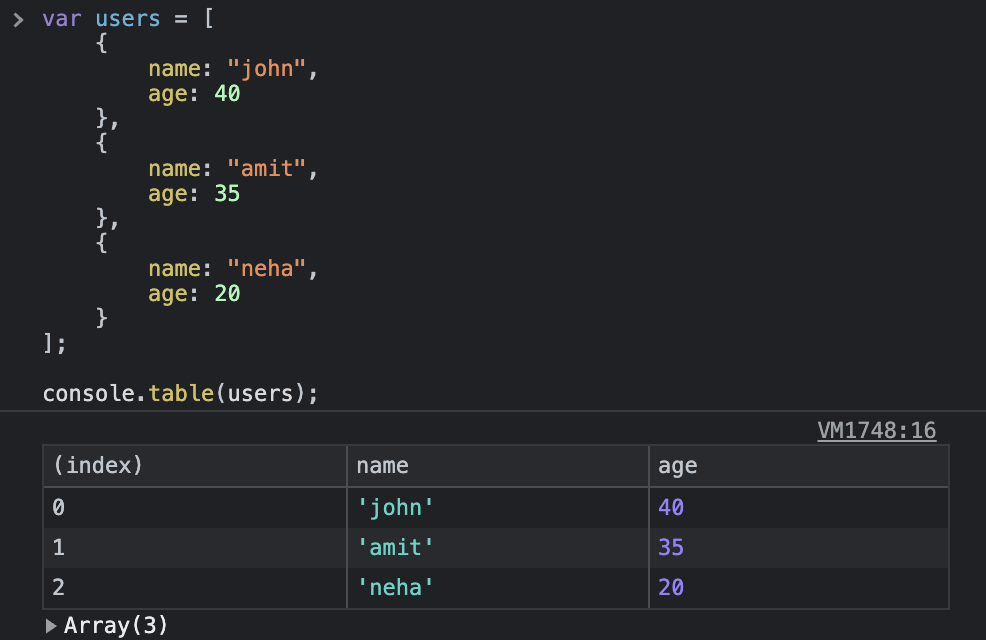
첫 번째 매개변수의 값이 객체의 배열이라면 해당 속성은 객체 당 하나씩 행에 나열됩니다.
var users = [
{
name: "john",
age: 40
},
{
name: "amit",
age: 35
},
{
name: "neha",
age: 20
}
];
console.table(users);
5. 중첩된 객체
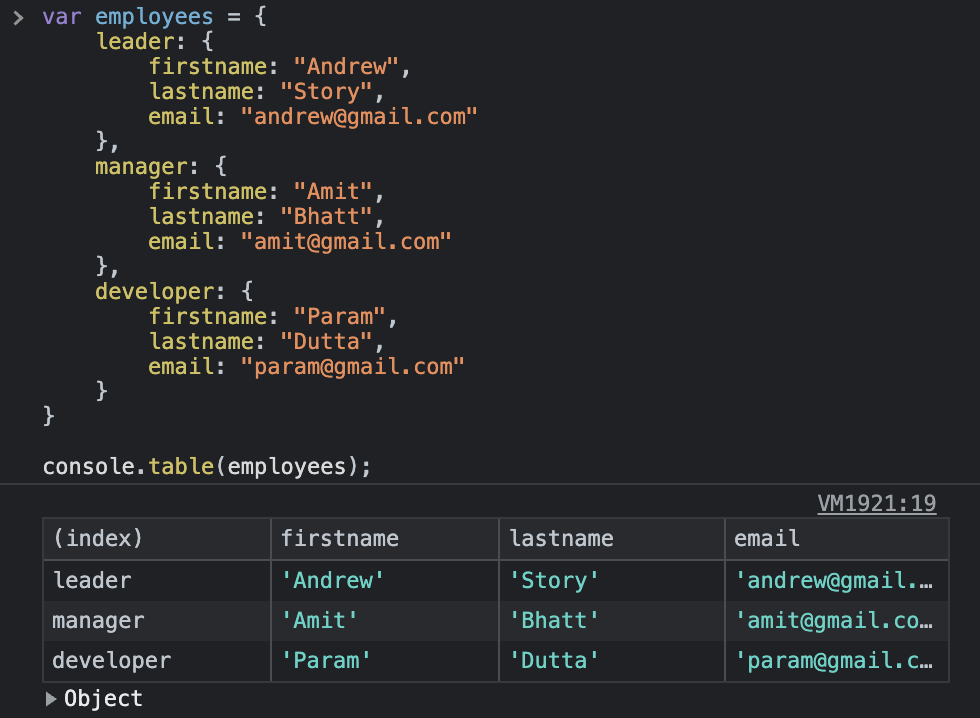
data 매개변수의 값이 중첩된 객체(속성 자체가 객체인 객체)인 경우 console.table() 메소드는 중첩된 객체 속성을 사용하여 index에 적절하게 레이블을 지정합니다.
var employees = {
leader: {
firstname: "Andrew",
lastname: "Story",
email: "andrew@gmail.com"
},
manager: {
firstname: "Amit",
lastname: "Bhatt",
email: "amit@gmail.com"
},
developer: {
firstname: "Param",
lastname: "Dutta",
email: "param@gmail.com"
}
}
console.table(employees);
6. 속성이 엄청 많은 객체는?
아주 큰 객체에는 다량의 속성이 있을 수 있습니다. 이를 그냥 출력하면 콘솔에 출력할 내용이 매우 많아질 것이고 데이터를 읽기 매우 어려울 것 입니다. 그러나 다행스럽게도 console.table()에는 두 번째 매개변수로 출력하고 싶은 열을 지정할 수 있습니다.
정확히 알아보기 위해 다음 예제를 살펴보겠습니다:
var employees = {
leader: {
id:"10001",
firstname: "Andrew",
lastname: "Story",
email: "andrew@gmail.com"
},
manager: {
id:"10002",
firstname: "Amit",
lastname: "Bhatt",
email: "amit@gmail.com"
},
developer: {
id:"10003",
firstname: "Param",
lastname: "Dutta",
email: "param@gmail.com"
}
}
console.table(employees, ["id", "firstname"]);
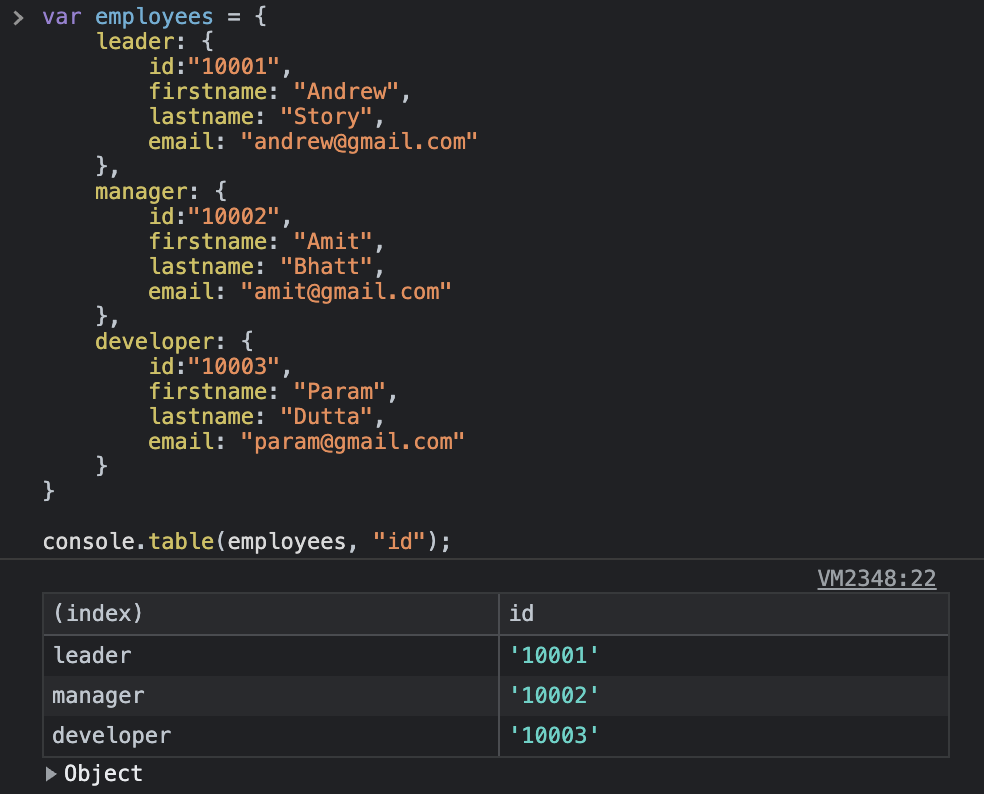
7. 속성 하나만 출력하고 싶다면?
console.table(employees, "id");
정리
이번 포스트에서는 console.table() 메소드의 사용 방법을 알아봤습니다. console.table()은 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 콘솔에 출력하고 싶은 배열이나 객체를 받고, 두 번째 매개변수로는 출력하고 싶은 열의 이름을 받는 데 자료형은 문자열 또는 문자열의 배열 입니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 parseFloat 사용 방법 (숫자 변환) (8) | 2023.05.15 |
|---|---|
| [javascript] 자바스크립트 console.trace (stack trace) (7) | 2023.05.12 |
| [javascript] 자바스크립트 실행 시간 계산 (console.time) (7) | 2023.05.12 |
| [javascript] 자바스크립트 파일 업로드 (form post) (7) | 2023.05.12 |
| [javascript] HTML 웹 접근성 (Accessibility) (7) | 2023.05.11 |




댓글