참고: https://www.javatpoint.com/javascript-try-catch
try...catch
일반적으로 try...catch 구문은 다양한 프로그래밍 언어에서 사용되고 있습니다. 기본적으로 오류가 발생하기 쉬운 코드의 처리를 위해 사용합니다. 할 수 있는 모든 가능한 오류를 처리 했음에도 또 다른 오류가 발생할지도 모를 때에 사용하기 좋은 구문입니다. 좋은 프로그래밍 접근 방식은 복잡한 코드를 try...catch 구문 안에 유지하는 것 입니다.
이제 각각의 구문에 대해 알아보겠습니다:
try{} 구문: 여기에 오류 테스트가 필요한 코드를 넣습니다. 오류가 발생하면 적절한 조치를 취하기위해 catch{} 블록으로 실행이 전달됩니다. 오류가 발생하지 않으면 try{} 구문의 코드만 실행됩니다.
catch{} 구문: 이 블록은 블록 내에 작성된 코드를 실행하여 오류를 처리합니다. 이 블록에는 사용자 정의 exception handler 또는 기본 제공 핸들러를 작성할 수 있습니다. 이 블록은 try 블록에서 에러가 발생한 경우에만 실행됩니다. 에러가 발생하지 않았다면 catch 블록은 건너뜁니다.
문법:
try {
expression;
} catch (error) {
expression;
}try...catch 예제:
<html>
<body>
<script>
try {
const a = ["34", "32", "5", "31", "24", "44", "67"];
document.write(a);
document.write(b);
} catch (e) {
alert("There is error which shows " + e.message);
}
</script>
</body>
</html>
throw 구문
throw 문은 사용자 정의 에러를 발생시킬 때 사용합니다. 사용자는 자신이 정의한 에러를 발생시킬 수 있습니다. 일단 throw 문이 실행되면 이후의 구문은 실행되지 않습니다. 구문 실행은 catch 블록으로 바로 전달됩니다.
문법:
throw exception;try...catch...throw 문법:
try {
throw exception;
} catch (error) {
expression;
}exception은 string, number, object, boolean 값이 될 수 있습니다.
try...catch와 throw 예제:
<html>
<body>
<script>
try {
throw new Error('This is the throw keyword');
} catch (e) {
document.write(e.message);
}
</script>
</body>
</html>
try...catch...finally 구문
마지막으로 try 및 catch 문 실행 후 실행되는 finally 구문(선택 사항)입니다. finally 구문은 예외가 발생하든 안하든 마지막으로 실행되는 블록입니다.
문법:
try {
expression;
} catch (error) {
expression;
} finally {
expression;
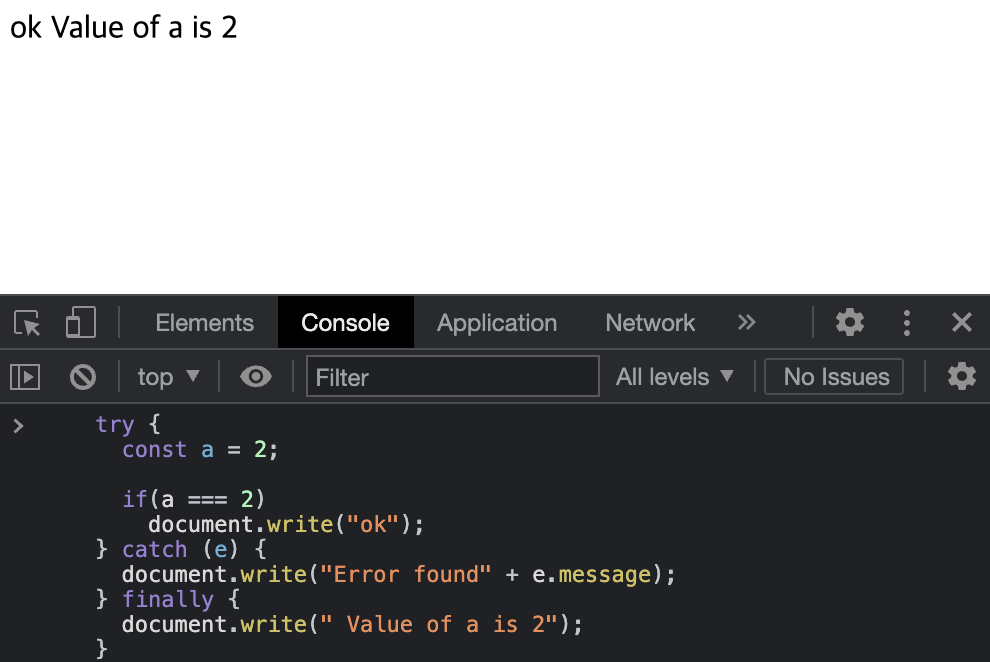
}try...catch...finally 예제:
<html>
<body>
<script>
try {
const a = 2;
if(a === 2)
document.write("ok");
} catch (e) {
document.write("Error found" + e.message);
} finally {
document.write(" Value of a is 2");
}
</script>
</body>
</html>
복잡한 코드를 처리하려면 try/catch/throw/finally 키워드를 함께 사용할 수 있습니다.
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 MD5 해시 생성하기 (6) | 2023.04.24 |
|---|---|
| [javascript] 자바스크립트 getElementById 사용방법 (3) | 2023.04.24 |
| [javascript] 반복문 루프 (while, for, for...of, for...in, loop) (3) | 2023.04.18 |
| [javascript] 자바스크립트 로그인 페이지 만들기 (login) (7) | 2023.04.16 |
| [javascript] 자바스크립트 브라우저 탭 열기 닫기 (5) | 2023.03.30 |




댓글