참고: https://www.javascripttutorial.net/javascript-apply-method/
이 포스트에서는 JavaScript의 Function 타입의 apply() 메소드에 대해 알아보고 이를 효과적으로 사용하는 방법을 알아보겠습니다.
JavaScript apply() 메소드
Function.prototype.apply() 메소드는 주어진 this 값과 배열로 받은 매개변수를 사용하여 함수를 호출합니다. 다음은 apply() 메소드의 문법입니다:
fn.apply(thisArg, [args]);apply() 메소드는 두개의 매개변수를 받습니다:
- thisArg는 함수 fn에 대한 this의 값입니다.
- args는 fn 함수의 매개변수를 지정하는 배열입니다. ES5 부터 args는 array-like 객체나 array 객체가 될 수 있습니다.
apply() 메소드는 함수의 매개변수를 개별 값 대신 배열로 받는다는 점을 제외하면 call() 메소드와 유사합니다.
apply() 메소드 예제
apply() 메소드를 사용하는 예제를 알아보겠습니다.
1) 간단한 JavaScript apply() 메소드 예제
person 이라는 객체가 있다고 가정하겠습니다:
const person = {
firstName: 'John',
lastName: 'Doe'
}그리고 greet() 라는 이름의 함수도 있다고 하겠습니다:
function greet(greeting, message) {
return `${greeting} ${this.firstName}. ${message}`;
}greet() 함수는 greeting과 message 두개의 매개변수를 받습니다. greet() 함수 내에서는 firstName 속성을 참조했습니다.
다음 예제는 apply() 메소드로 this와 person 객체를 이용해 greet() 함수를 호출하는 방법 입니다:
let result = greet.apply(person, ['Hello', 'How are you?']);
console.log(result);
이 예제에서는 함수 내부의 this 값을 person 객체로 설정합니다. greet() 함수의 매개변수는 배열로 apply() 메소드에 전달되었습니다.
apply() 메소드는 this 값을 person 객체로 설정하고 매개변수로 받은 ['Hello', 'How are you?'] 배열을 사용하여 greet() 함수를 호출했습니다.
call() 메소드를 사용하는 경우 다음과 같이 greet() 함수의 매개변수를 별도로 전달해야 합니다.
let result = greet.call(person, 'Hello', 'How are you?');2) Function borrowing
apply() 메소드를 사용하면 객체가 코드를 복사하지 않고 다른 객체의 메소드를 빌릴 수 있습니다.
다음과 같은 computer 객체가 있다고 가정합니다:
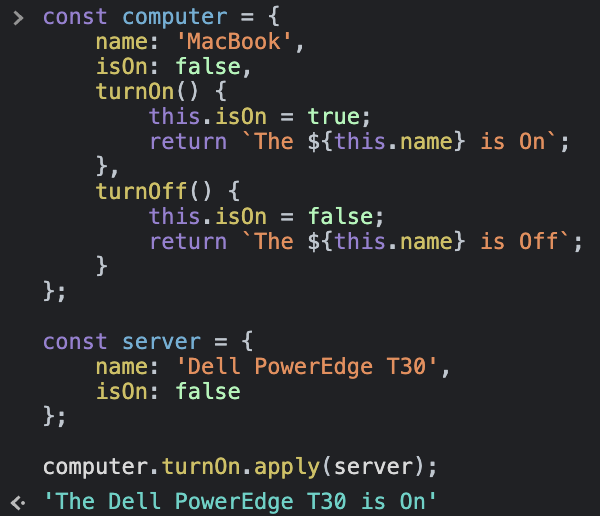
const computer = {
name: 'MacBook',
isOn: false,
turnOn() {
this.isOn = true;
return `The ${this.name} is On`;
},
turnOff() {
this.isOn = false;
return `The ${this.name} is Off`;
}
};그리고 server 객체도 있습니다:
const server = {
name: 'Dell PowerEdge T30',
isOn: false
};server 객체에는 turnOn() 이나 turnOff() 메소드가 없습니다.
computer 객체의 turnOn() 메소드를 server 객체에서 실행하려면 다음과 같이 apply() 메소드를 사용할 수 있습니다:
let result = computer.turnOn.apply(server);
console.log(result);
위의 예제에서는 server 객체가 computer 객체의 turnOn() 메소드를 빌렸습니다. 비슷하게 turnOff() 메소드를 빌려서 호출할 수 있습니다.
3) apply() 메소드로 배열을 다른 배열에 추가
apply() 메소드를 사용하여 배열의 항목을 다른 배열에 추가할 수 있습니다.
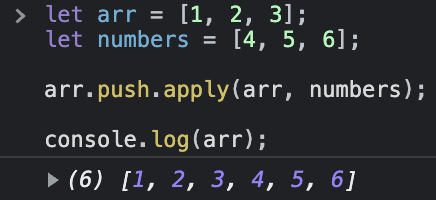
let arr = [1, 2, 3];
let numbers = [4, 5, 6];
arr.push.apply(arr, numbers);
console.log(arr);
위 예제에서 apply() 메소드는 오리지널 배열 arr 자체를 수정합니다. 비슷하게 Array.prototype.concat() 메소드는 원래 배열을 수정하지않고 새 배열을 리턴한다는 점을 빼면 동일한 결과를 얻을 수 있습니다.
정리
- apply() 메소드는 주어진 this 값과 배열로 받은 매개변수를 사용하여 함수를 호출합니다.
- apply() 메소드는 함수의 매개변수를 개별로 받는게 아니라 배열로 받는다는 점을 제외하면 call() 메소드와 유사합니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 브라우저 탭 열기 닫기 (5) | 2023.03.30 |
|---|---|
| [javascript] 자바스크립트 반응형 메뉴 (navigation bar) (5) | 2023.03.29 |
| [javascript] 자바스크립트 퍼센트, 백분율 구하기 (4) | 2023.03.24 |
| [javascript] 자바스크립트 라디안(radians)을 각도(degrees)로 변환 (2) | 2023.03.21 |
| [javascript] 자바스크립트 정규표현식 비밀번호 강도 확인 (5) | 2023.03.21 |




댓글