참고: https://www.javatpoint.com/javascript-setinterval-method
javascript의 setInterval() 메소드는 지정된 시간 간격마다 지정된 기능을 반복하고자 할 때 사용합니다. 이는 특정 코드나 주어진 함수를 지정된 간격으로 호출합니다. 이 메소드는 윈도우가 닫히거나 clearInterval() 메소드가 호출될 때 까지 계속 실행되고 리턴값으로 0이 아닌 숫자인 타이머 id를 반환합니다.
setTimeout() 메소드와는 달리 setInterval() 매소드는 함수를 여러번 호출하고 또한 window. 구문을 생략할 수 있습니다. setInterval() 메소드의 일반적인 사용방법은 다음과 같습니다.

문법
window.setInterval(function, milliseconds);매개변수
setInterval() 메소드는 두개의 매개변수 값 function과 milliseconds를 사용합니다.
function: 실행할 코드 블록을 포함하는 함수입니다.
milliseconds: 이 매개변수는 각각의 함수 호출 사이의 시간 간격을 나타냅니다. 간격은 밀리초 단위이고 코드가 실행될 빈도를 정의합니다. 이 매개변수로 10 보다 작은 값이 전달될 경우 10으로 설정됩니다.
실행을 중지하는 방법
clearInterval() 메소드를 사용하여 setInterval() 메소드로 지정한 함수의 실행을 중지할 수 있습니다. setInterval() 메소드에서 반환된 값은 타이머를 취소하기 위해 clearInterval() 메소드의 매개변수로 사용할 수 있습니다.
몇가지 예제를 통해 setInterval() 메소드의 사용 방법을 확인해 보겠습니다.
예제 1
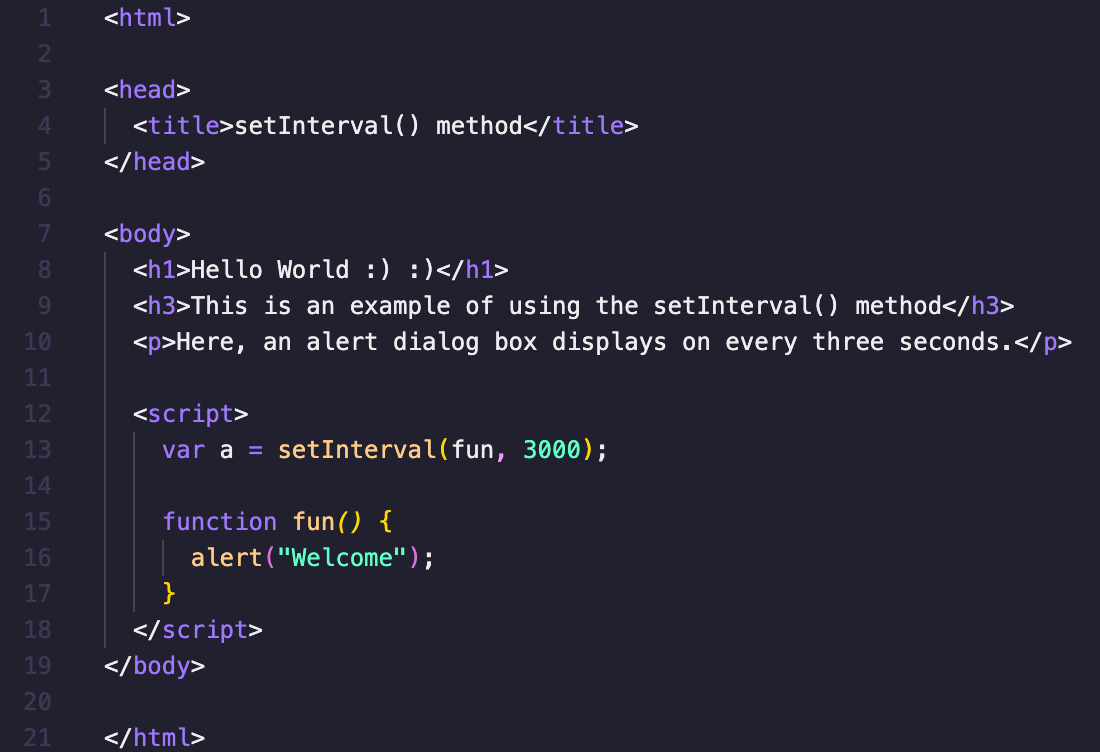
간단한 setInterval() 메소드의 사용법입니다. 여기서는 경고창을 3초 간격으로 표시하는데 어떠한 중지 코드도 사용하지 않아서 창을 닫을 때 까지 함수실행은 계속됩니다.
function fun() {
alert("Welcome");
}
setInterval(fun, 3000);예제 2
여기서는 배경색을 200밀리초마다 변경하고 위와 마찬가지로 setInterval() 메소드를 중지하는 어떤 메소드도 사용하지 않았으므로 창을 닫을 때 까지 계속 실행됩니다.
function color() {
var body = document.body;
var backgroundColor = body.style.backgroundColor === "lightblue" ? "lightgreen" : "lightblue";
body.style.backgroundColor = backgroundColor;
}
setInterval(color, 200);예제 3
위의 예제에서는 색상 전환을 중지하지 않았습니다. 이번 예제에서는 clearInterval() 메소드를 이용해 stop버튼을 눌러 색상전환을 중지하는 코드를 추가해 보겠습니다.
<html>
<head>
<title>setInterval() method</title>
</head>
<body>
<button onclick="stop()">Stop</button>
<script>
function color() {
var body = document.body;
var backgroundColor = body.style.backgroundColor === "lightblue" ? "lightgreen" : "lightblue";
body.style.backgroundColor = backgroundColor;
}
function stop() {
clearInterval(intervalId);
}
var intervalId = setInterval(color, 200);
</script>
</body>
</html>정리
javascript의 setInterval()은 내장된 메소드로 특정 주기로 반복적으로 특정 함수를 실행하게 해줍니다. 반복할 시간을 지정하기 위해 밀리초 단위의 시간을 매개변수로 전달해야하고 이는 1초 간격의 반복을 원한다면 1000밀리초를 입력해야한다는 의미입니다. 또한 현재 실행중인 setInterval()을 취소하기 위해서는 clearInterval()을 사용해야합니다. 여기에 전달할 id는 setInterval()을 실행할 때 반환된 값입니다.
관련 글
'dev > javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 및 캔버스를 이용한 그림판 만들기 (0) | 2022.04.26 |
|---|---|
| [javascript] 자바스크립트 createElement 사용방법 (0) | 2022.04.21 |
| [javascript] 자바스크립트 setTimeout 사용방법 (0) | 2022.04.20 |
| [javascript] 자바스크립트 audio 사용방법 (1) | 2022.04.12 |
| [javascript] 자바스크립트 forEach, map, filter, find 배열 메소드 사용 예제 (0) | 2019.12.06 |




댓글